seo 글쓰기란 구글, 네이버 등 검색엔진에서 좋아할만한 글쓰기를 함으로서 웹사이트의 가시성과 순위를 향상시키는데 도움을 줍니다. seo 글쓰기는 검색엔진 최적화를 하는데 있어서 굉장히 큰 비중을 차지하고 있습니다.

SEO 글쓰기의 중요성
SEO 글쓰기를 한다면 메인 키워드를 구글과 같은 검색엔진에 잡을 수가 있게 되고, 이는 노출과 트래픽 증가로 이어져 직접적인 매출 혹은 이익 상승에 큰 영향을 미칩니다.
- 노출 증가 : 검색엔진에 최적화가 되어서 노출과 트래픽이 증가하고 웹사이트 순위를 높이고 잠재고객 확보에 영향을 미칩니다.
- 신뢰도 증가 : 웹사이트가 상위에 오르면 브랜드의 신뢰도가 올라가게 됩니다.
- 전환율 증가 : 더 많은 트래픽과 많은 잠재고객을 확보하고 이는 곧 높은 전환율로 이어지게 됩니다.
- 비용 절감 : 다른 형태의 광고와 비교해서 seo 는 매우 효율적인 광고 수단 입니다. 단순 금액으로만 봤을때 훨씬 더 저렴하고 장기적으로 높은 효율을 보입니다.
꾸준한 seo 글쓰기를 통해 엄청난 마케팅 효과를 누릴 수 있습니다.
SEO 글쓰기 방법 6가지
SEO 글쓰기는 검색엔진이 좋아하는 글을 쓰는것 입니다. 우리가 눈으로 기사나 블로그를 읽지만 검색엔진은 결국에는 html 코드를 읽는 것 입니다. html 코드라고 어렵다고 생각할 필요는 없습니다. 그저 아주 약간만 더 신경써주면 되는 것 입니다.
1. 키워드 리서치
컨텐츠 seo 의 시작은 키워드 입니다. 주제를 정했다면 주제에 맞는 키워드를 찾도록 합니다. 이 때 키워드를 어느정도 검색량이 있는 것을 찾는 것이 좋습니다. 구글 키워드 플래너, 네이버 데이터랩, 키워드 온탑 잭 봇 등 키워드 검색 도구를 사용하여 검색량을 찾을 수 있습니다. 주제나 메인키워드를 정한 후에 안에 들어갈 소제목 등이 생각나지 않는 다면 자동완성 이나 연관 검색어 등을 활용해서 키워드를 찾을 수 있습니다.
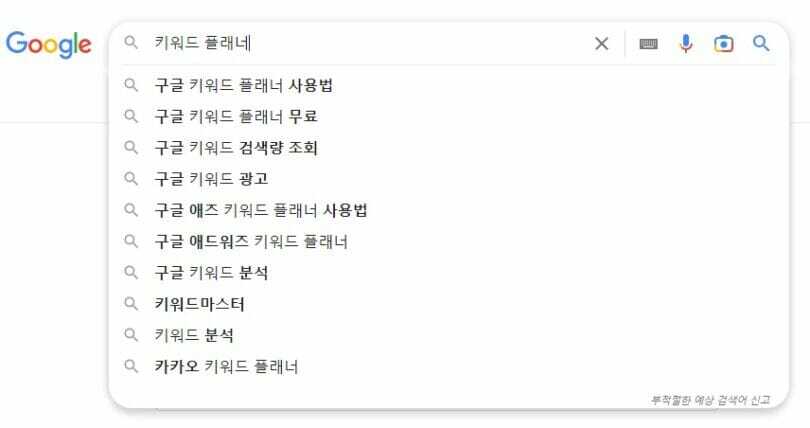
1-1. 자동완성
자동완성은 검색엔진에서 검색어를 입력후에 밑에 자동 완성되어 나타나는 검색어들을 말합니다.

구글 검색어 자동 완성

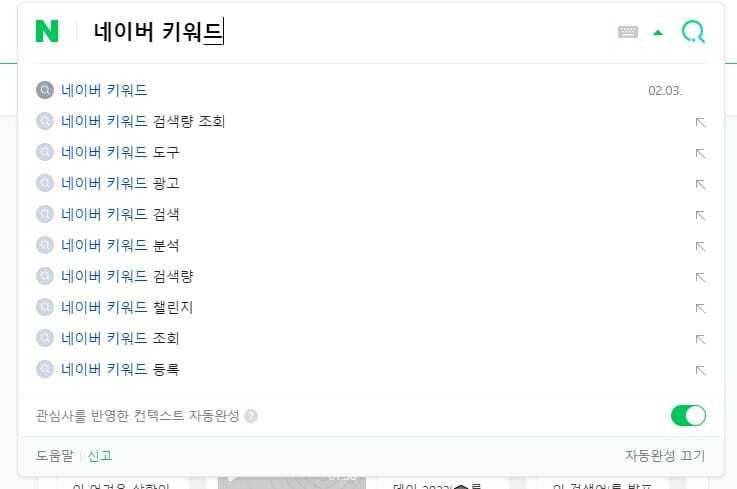
네이버 검색어 자동 완성
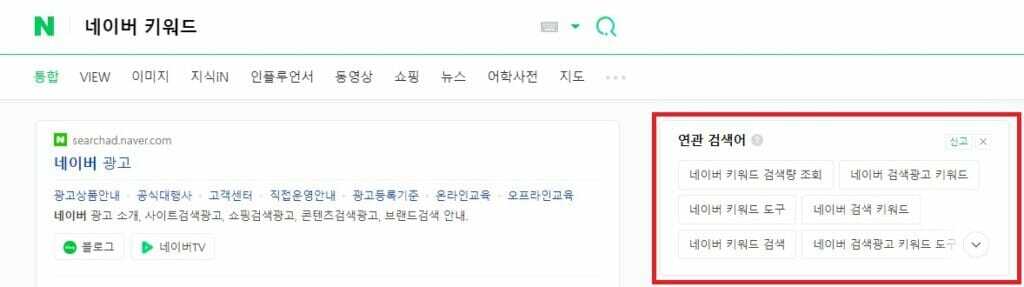
1-2. 연관 검색어
검색엔진에서 검색 후에 옆이나 하단에 나오는 연관 검색어를 말합니다.

구글 연관 검색어

네이버 연관 검색어
2. 전략적 키워드 삽입
키워드를 permalink, title, meta description, 제목 에 삽입 하는것이 두번째 입니다. 키워드를 삽입할때는 정확하게 키워드만 일치하도록 삽입해야 하는것은 아닙니다. 다만 키워드를 넣되 적절한 길이를 유지하는 것이 좋습니다. 또한, 되도록이면 키워드는 문장의 첫부분에 위치하는것이 좋습니다.

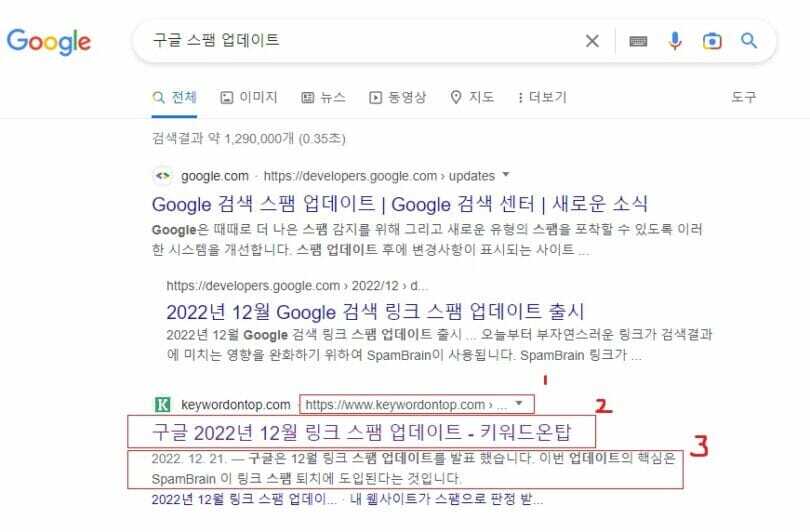
메타태그 최적화
2-1. Slug (슬러그)
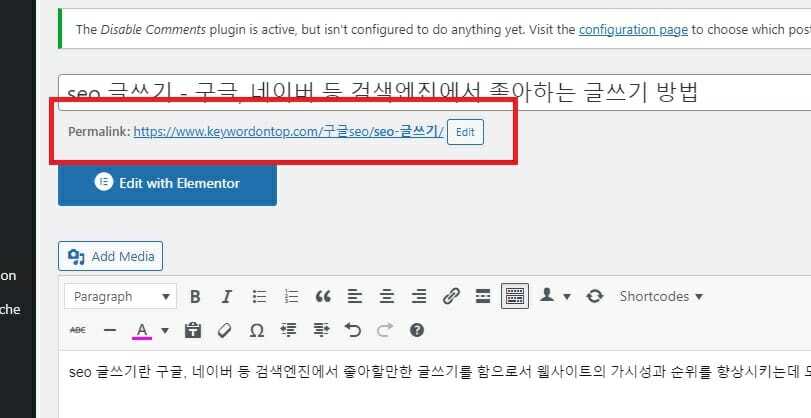
1번 빨간 박스에 해당하며, 내 웹사이트 주소(링크) 와 관련되어 있습니다.
예를 들어 https://www.keywordontop.com/구글seo/앵커-텍스트의-중요성과-8가지-방법/ 이라고 한다면 도메인은 keywordontop.com, Permalink 는 도메인부터 뒷부분에 해당하는 구글seo/앵커-텍스트의-중요성과-8가지-방법/, 슬러그는 앵커-텍스트의-중요성과-8가지-방법/ 이 됩니다.
이 중 슬러그에 해당하는 부분에 키워드를 넣어서 seo 에 좋은 영향을 미치도록 합니다. 이 때는 키워드만 넣을필요는 없지는 간결한 것이 좋습니다.

워드프레스 퍼머링크
워드프레스에서는 그림과 같은 부분에서 쉽게 수정이 가능합니다.
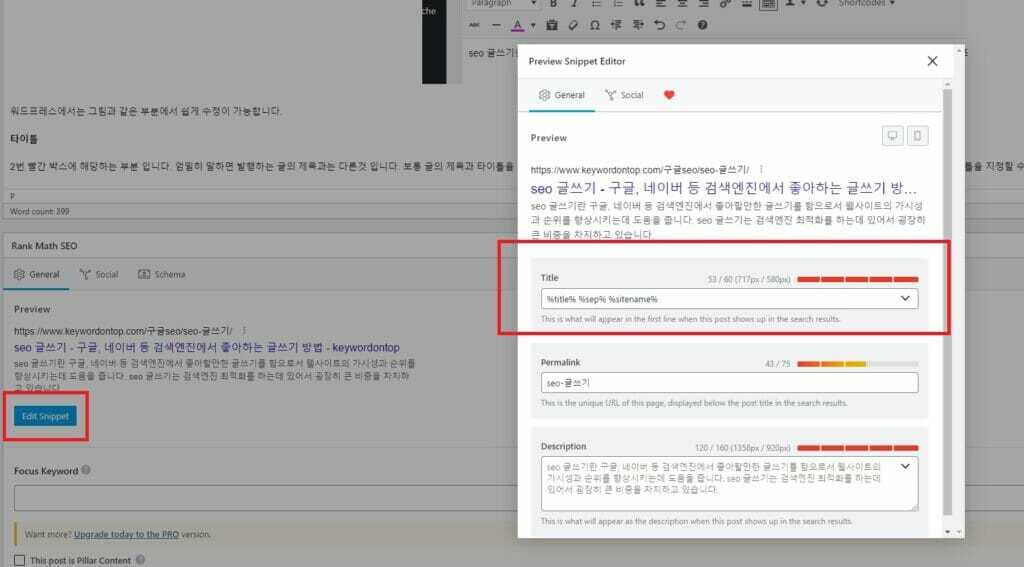
2-2. Title (타이틀)
2번 빨간 박스에 해당하는 부분 입니다. 엄밀히 말하면 발행하는 글의 제목과는 다른것 입니다. 보통 글의 제목과 타이틀을 같게 하기 때문에 상관은 없습니다. 워드프레스에서 yoast seo 나 rank math seo 를 사용하신 다면 쉽게 타이틀을 지정할 수 있습니다.

rank math seo title 변경
위 사진은 rank math seo 를 이용하여 글의 제목과 별개로 title 을 변경할 수 있는 부분입니다. 제목을 올바르게 작성했다면 왠만하면 제목과 동일하게 맞춰주시면 됩니다. 다만 제목의 길이에 따라서 뒷 부분에 site name 이나 다른 문구를 추가 할 수 있습니다.
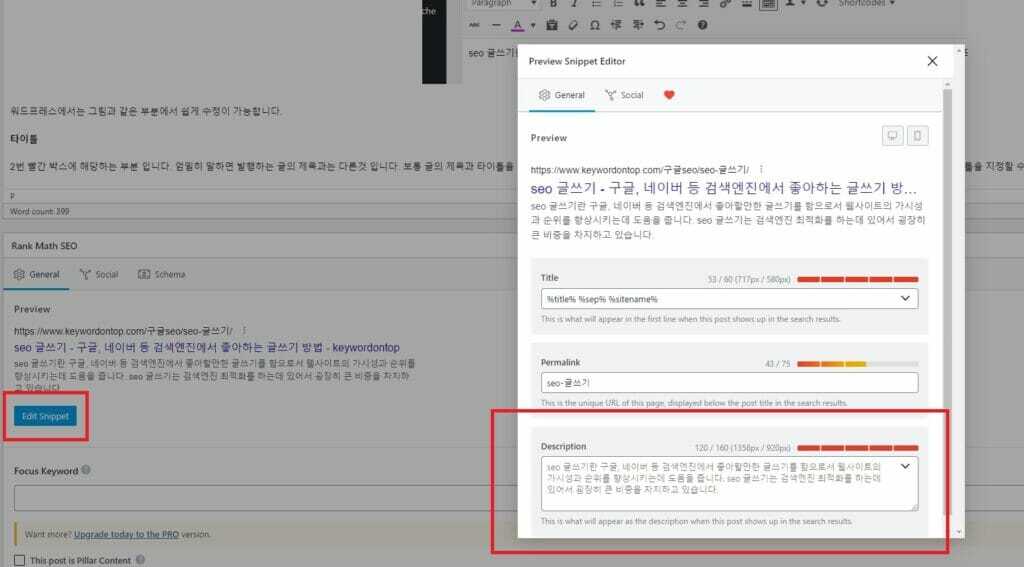
2-3. Meta Description
3번 빨간 박스에 해당하는 부분입니다. 글의 전반적인 설명을 의미하며 글의 서두 혹은 가장 중요한 부분을 적당한 길이로 넣어주시면 됩니다. 마찬가지로 키워드가 앞쪽에 있으면 좋습니다. 중복해서 키워드를 쓰지 마시고 1번 정도면 적당합니다.

meta description
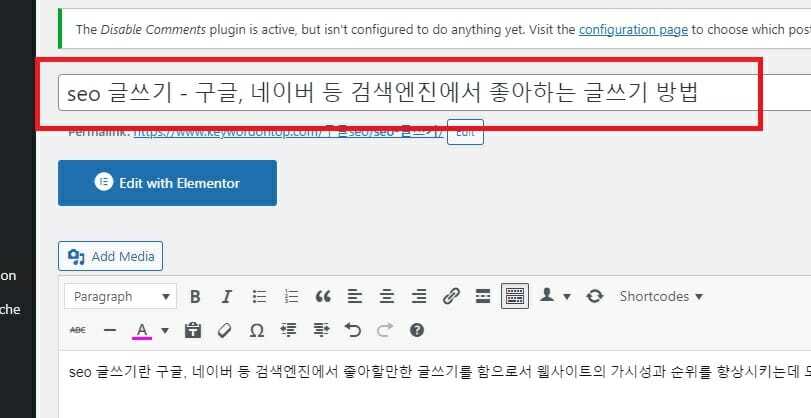
2-4. 제목
기사에 H1 태그에 해당하는 부분으로 통상적으로 제목이 이 부분에 해당합니다. 워드프레스의 경우에는 제목에 키워드를 삽입하면 되며 마찬가지로 키워드가 맨 앞쪽에 위치하면 좋습니다.

워드프레스 제목
추가로 글의 서두 역시 키워드로 시작하는 것을 볼 수 있습니다. seo 플러그인을 쓰다보면 글의 서두에 포커스 키워드가 오는것을 추천하곤 합니다.
3. 고품질 컨텐츠
정답이 없는 가장 어려운 것 중 하나입니다. 구글 혹은 모든 검색엔진은 고품질 컨텐츠를 상위에 올리는 것을 지향합니다. 주제에 맞는 글을 쓰고 양질의 정보를 제공하는 것이 중요합니다. 독자는 정보를 얻기 위해 오는 것이고 웹사이트에서 독자가 원하는 고품질의 컨텐츠를 적용한다면 체류시간 혹은 전환등이 이루어지며 seo 에 도움이 됩니다.
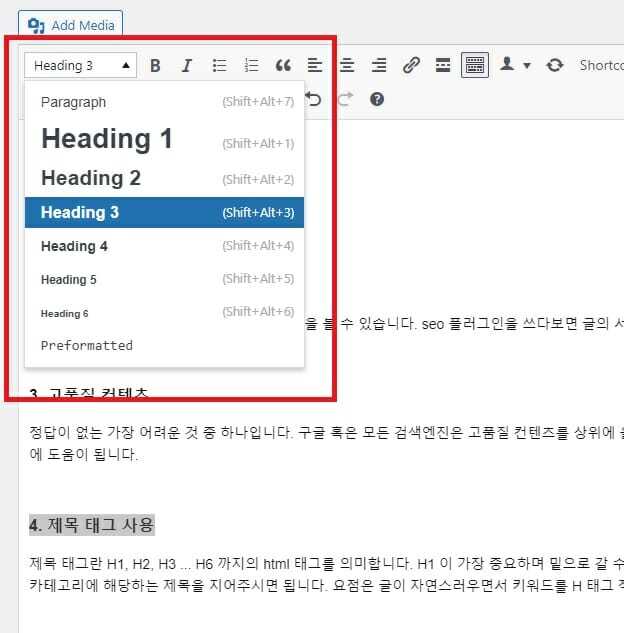
4. 제목 태그 사용
제목 태그란 H1, H2, H3 … H6 까지의 html 태그를 의미합니다. H1 이 가장 중요하며 밑으로 갈 수록 카테고리의 세분화 또는 소제목 이라고 보시면 됩니다. 한 웹페이지에서 H1 은 하나여야 하며 포스팅에서는 보통 제목이 H1 에 해당합니다. H1 에 메인 키워드를 넣어주는 것이 좋으며 H2, H3 로 갈수록 연관 키워드나 세분화된 카테고리에 해당하는 제목을 지어주시면 됩니다. 요점은 글이 자연스러우면서 키워드를 H 태그 적재적소에 배치하는것입니다.

워드프레스 제목 태그 설정하는법
5. 문단구조와 가독성
글만 빽빽하게 쓰여 있는 경우 독자들에게 거부감을 불러 일으킵니다. H 태그를 사용해 소제목을 만들고 그에 따른 문단을 만들어서 독자들의 가독성을 향상시켜 줍니다.
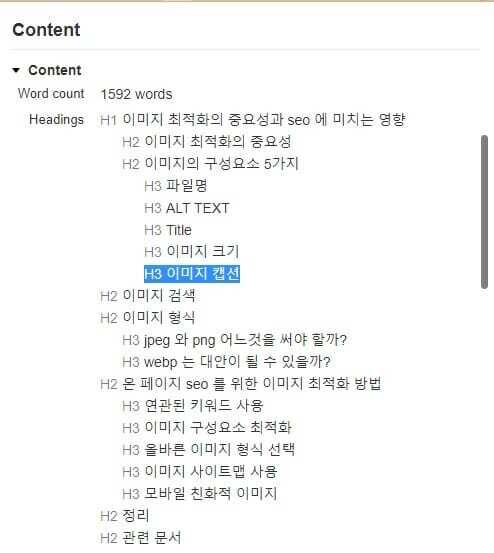
해당 포스팅을 들어가서 ahref 로 문단 구조를 분석해보면

ahref 컨텐츠 분석
위 사진과 같이 H 태그별로 제목부터 소제목까지 문단이 나뉘어 있는 것을 볼 수 있습니다. 해당 add on 은 유료이기 때문에 이런것을 쉽게 보고 싶으시면 목차 플러그인을 이용하는 방법이 있습니다.

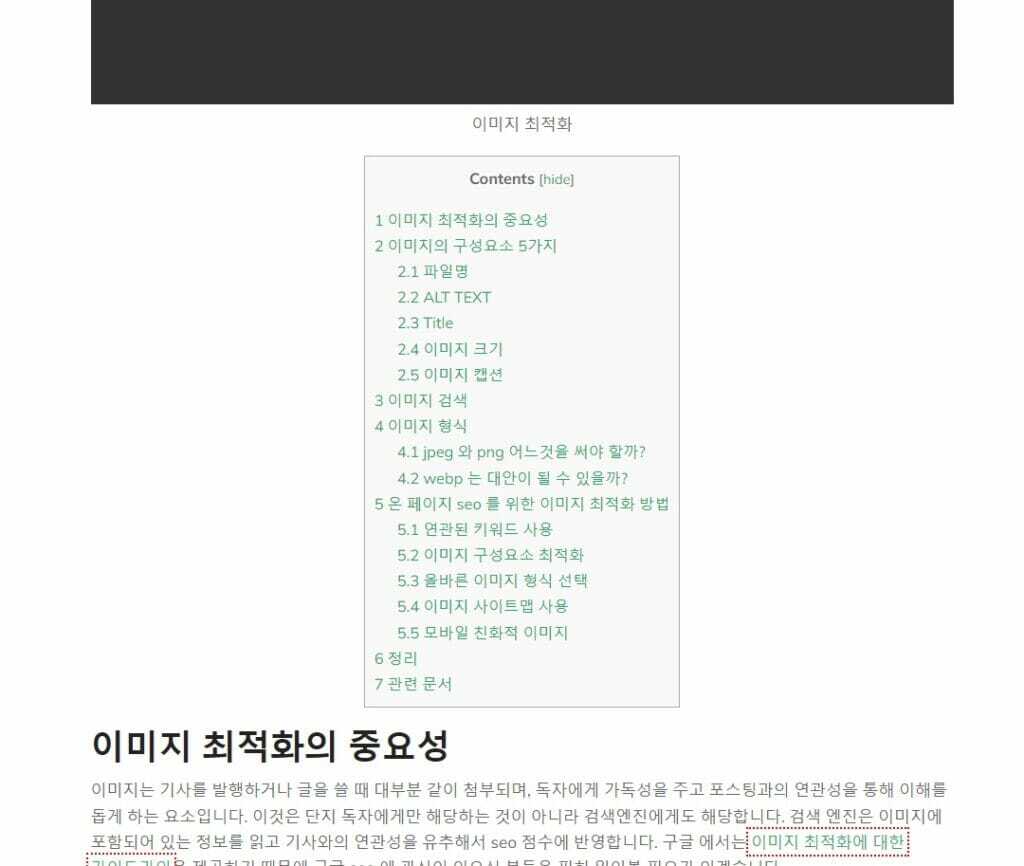
Table of Contents Plus 플러그인
위 사진은 Table of Contents Plus 플러그인을 사용한 모습입니다. 스스로 작성한 글의 문단 구조와 H 태그 분배를 확인할 수 있습니다.
6. 이미지 최적화
글만으로 기사나 웹페이지가 작성된다면 독자가 읽기 힘드며 가독성에도 안좋은 영향을 미칠 것 입니다. 문단 중간중간에 시각적인 효과를 일으키는 이미지나 영상이 들어가는것이 좋습니다. 까다로운 영상보다는 이미지가 삽입이 쉽기 때문에 이미지가 많이 들어가는 편입니다.
파일 이름, 대체 텍스트 (alt text) 등에 키워드나 설명이 들어간 문구를 삽입하고 사이즈와 파일용량등을 조절해서 삽입하는 이미지를 최적화 할 수 있는 방법입니다.
7. 내부 및 외부 링크
링크는 검색엔진이 돌아다니는 통로 입니다. 링크 종류는 3가지 (내부 링크, 외부 링크, 인바운드 링크) 가 있으며 내부 링크롸 외부 링크는 스스로 글을 작성하면서 링크를 달면 해결할 수 있는 부분입니다. 내부 링크를 거미줄처럼 촘촘하게 걸어서 내 웹사이트에 있는 모든 웹페이지들을 검색엔진에 인덱스 시킬수 있도록 하고, 주제와 관련 있고 평판이 좋은 웹사이트에 링크를 걸어서 내 웹사이트의 신뢰도를 높일 수 있습니다.
정리
SEO 글쓰기는 구글 뿐만 아니라 모든 검색엔진에 해당하며, 네이버 블로그나 sns 와도 일맥상통한 부분이 매우 많습니다. 글을 작성할때 조금만 더 공을 들여서 위의 것들을 지키며 작성한다면 약간의 인바운드 링크 (백링크) 만으로도 높은 효과를 볼 수 있습니다.
이미지 최적화의 중요성과 seo 에 미치는 영향
이미지 최적화란 이미지 seo 라고도 하며 검색 엔진에서 검색 순위를 높이며 내 웹사이트에 가시성과 가독성을 높이는 작업입니다. 이미지 파일의 이름, alt text, 이미지 사이트맵 등을 통해 최적화를 진행할 수 있습니다. 검색엔진이 이러한 요소들을 인지하고 내용과의 연관성을 높여 순위를 올릴수 있도록 합니다.

이미지 최적화
이미지 최적화의 중요성
이미지는 기사를 발행하거나 글을 쓸 때 대부분 같이 첨부되며, 독자에게 가독성을 주고 포스팅과의 연관성을 통해 이해를 돕게 하는 요소입니다. 이것은 단지 독자에게만 해당하는 것이 아니라 검색엔진에게도 해당합니다. 검색 엔진은 이미지에 포함되어 있는 정보를 읽고 기사와의 연관성을 유추해서 seo 점수에 반영합니다. 구글 에서는 이미지 최적화에 대한 가이드라인을 제공하기 때문에 구글 seo 에 관심이 있으신 분들은 필히 읽어볼 필요가 있겠습니다.
이미지의 구성요소 5가지
파일명
이미지를 업로드 할때 파일의 이름을 말합니다. 파일 이름은 이미지를 설명하는 단어 또는 문장이거나 이미지와 연관되어 있어야 합니다. 보통 확장자는 jpg, png, webp 를 확장자로 가집니다.
ALT TEXT
대체 텍스트라고 불리우는 alt text 는 검색엔진에게 이미지에 대한 설명을 나타내는 요소 입니다. 검색엔진은 이미지 자체를 이해하는 것이 아니라 우리가 이미지에 대한 설명을 써준 것을 보고 이해하는 것입니다. html 로 간단하게 살펴보면 <img src=”image/이미지-최적화.jpg” alt=”이미지 최적화”> 에서 alt 텍스트는 이미지 최적화 인 것을 볼 수 있습니다. 또한, 이 alt text 는 이미지를 표시할 수 없을때 이미지를 대체하기도 합니다.
Title
title 요소는 이미지와 관련된 내용이어야 하고 추가정보를 제공하는데 사용됩니다. html 요소에서 <img src=”image/이미지-최적화.jpg” alt=”이미지 최적화” title=”이미지 최적화 방법”> 에서 title 은 이미지 최적화 방법 으로 볼 수 있습니다. alt 와 비슷하고 이미지의 부연설명 정도로 사용하시면 됩니다. alt text 가 이미지가 없을 때 대체하는 요소라면 title 은 이미지가 존재할 때 마우스 커서를 위로 가져다 대면 title 의 내용이 나오게 됩니다.
이미지 크기
이미지 크기는 굉장히 중요한 요소 입니다. 글에 비해 이미지는 굉장히 많은 용량을 차지합니다. 구글은 페이지 로딩 시간이 짧은 웹페이지를 좋아하며 그것은 seo 에도 영향을 미칠 수 있습니다. 글쓴이는 용량이 무겁지 않고 화질이 선명한 이미지를 선별해야만 합니다.
이미지 캡션
이미지 캡션은 간단한 설명을 제공하기 위해 이미지 바로 밑에 추가되는 요소입니다. 캡션은 시각장애인에게 이미지에 대한 설명을 전달해 줄 수 있으며, call to action 효과를 부여 할 수도 있습니다. 구글 seo 에 간접적인 영향을 미칩니다.
이미지 검색
구글 이미지 검색또한 하나의 채널이 될 수 있습니다. 키워드 검색보다는 훨씬 덜 하지만 높게는 구글 이미지 검색이 20%까지 차지하는 경우도 있다고 합니다. alt text 와 title 등을 적절하게 사용한다면 이미지 검색에서 해당 키워드로 내 이미지가 잡힐 수 있습니다. 이것 또한 내 웹사이트로의 유입으로 전환될 수 있기 때문에 seo 에 좋은 영향을 미칠 수 있습니다.

이미지 형식
이미지 형식
이미지는 어떤 포맷으로 만들어졌느냐에 따라 특성이 다릅니다. 일반적으로 png, jpeg, webp 형식을 많이 사용하곤 합니다.
일반적으로 자주쓰는 이미지 포맷 :
- jpeg (jpg)
- png
- webp
- gif
- svg
움짤로 많이 쓰는 gif 가 있으며 용량을 굉장히 많이 차지합니다. 로고나 아이콘에 많이 사용되는 벡터 이미지인 svg 도 있습니다.
jpeg 와 png 어느것을 써야 할까?
일반적으로 가장 많이 써오던 것이 jpeg 와 png 입니다.
jpeg 는 다양한 색상 이미지에 사용되며 이미지 크기를 줄이기 위해 일부 파일 데이터를 삭제하는 손실 알고리즘이 적용됩니다. 즉, 이미지를 jpeg로 저장한 다음 다시 열어서 저장하면 매번 일부 품질이 손실됩니다.
png 는 그래픽 및 로고와 같이 색상이 적은 이미지에 주로 사용되며 무손실 압축 이미지 형식 입니다. 이미지 품질이 저하되지 않으며 투명 배경이 가능합니다.
jpeg 는 사진에 적합하며 용량이 낮습니다. png 는 그래픽 및 이미지에 적합하며 용량이 높습니다.
webp 는 대안이 될 수 있을까?
webp 는 구글에서 개발한 이미지 형식으로 높은 이미지 품질을 유지하면서 파일 크기가 작습니다. 더 빠른 로딩시간을 제공하도록 만들어졌기 때문에 seo 에 적합한 이미지 형식입니다.
webp 의 특징:
- 고품질 적은용량으로 빠른 페이지 로딩 속도
- 손실 과 무손실 압축 둘다 지원
- png 와 같은 투명한 배경 지원
- gif 와 유사한 애니메이션 지원
- 크롬, 파이어폭스, 엣지, 오페라 같은 브라우저의 최신 버전에서 지원되지만 사파리나 익스플로러, ios 에서는 지원이 제한될 수 있음
아직 png 나 jpeg 가 많은 웹사이트에서 사용되지만 webp 는 단점을 보완한 이미지 형식으로 현재 충분한 대안이 될 수 있으며, 앞으로 더 많이 사용될 것으로 보입니다.
온 페이지 seo 를 위한 이미지 최적화 방법
온페이지 seo 에는 내부 외부 링크, 컨텐츠, 문단 구조뿐만 아니라 이미지 최적화 역시 포함되며, 이는 매우 중요합니다.
연관된 키워드 사용
작성하려는 포스팅에 키워드를 선택하였다면 들어가는 이미지 역시 연관될 것입니다. 파일명, alt text, title, caption 등에 키워드를 넣어서 부연설명을 하도록 합니다.
이미지 구성요소 최적화
파일명, alt text 를 누락시키지 말고 꼭 작성하도록 합니다. 이미지 안에 텍스트를 최대한 넣지 않도록 하며, 이미지 안에 넣을 텍스트는 이미지 구성요소에 작성하도록 합니다. alt 텍스트는 또한 앵커 텍스트의 역할을 대신할 수 있습니다. 그러나 항상 과도한 최적화는 금물입니다. 예를 들어 포스팅에 내가 메인으로 선택한 키워드가 많이 들어갔다 싶으면 caption 에서 키워드를 생략하거나 하여도 좋습니다. 반대로 키워드가 적게 들어갔다면 caption 에 키워드를 넣는것이 한가지 방법이 될 수 있습니다.
올바른 이미지 형식 선택
png 와 jpeg 보다는 webp 를 쓰는 것을 추천 드립니다. 그렇다고 png 와 jpeg 가 seo 를 저해하는 요소는 아니니 그것을 썻다고 너무 걱정하지 않으셔도 됩니다. 다만 gif 는 용량이 매우 크니 최대한 삼가는 것을 추천드립니다.
이미지 사이트맵 사용
기존 사이트맵에 이미지를 추가 하거나 이미지 전용 사이트맵을 만들 수 있습니다. 사이트 맵을 추가하여 검색엔진 최적화에 도움이 되도록 합니다. 구글 이미지 사이트맵 추가하는법을 참고 하도록 합니다.
모바일 친화적 이미지
최근의 모든 seo 는 데스크탑 보다는 모바일에 초점을 맞추고 있습니다. 이미지 역시 모바일에 친화적이도록 만들어야 seo 에서 더 높은 점수를 받을 수 있습니다. 워드프레스 4.4 버전 이상을 사용하고 있다면 자동적으로 이미지를 반응형으로 포맷해 주기 때문에 걱정하실 필요가 없습니다.
정리
이미지 최적화에 포함되는 모든 요소는 빼놓지 말고 작성하는 것이 좋습니다. 기본적으로 이미지를 잘 고르고 크기와 사이즈, 형식을 올바르게 업로드 하는 것이 좋습니다. 이미지 자체를 선별할 때 무분별한 이미지 말고 고유의 이미지를 사용할 수 있다면 더더욱 좋습니다.
관련 문서
- 저작권 없는 무료 이미지 사이트
- 워드프레스 이미지 관련 플러그인
포스팅 발행시 꼭 알아야 할 링크 종류 3가지
홈페이지에서 페이지를 만들거나 포스팅을 발행할 때 우리는 필연적으로 링크를 걸게 됩니다. 링크 종류는 3가지가 있습니다.
- 내부 링크(Internal Link)
- 인바운드 링크(Inbound Link)
- 아웃바운드 링크(Outbound Link)
각각의 링크는 웹사이트에서 다른 역할을 하며 seo 를 하는데 매우 중요한 요소 입니다.

내부 링크(Internal Link)
내부링크란 한 웹사이트 내에서 같은 웹사이트에 다른 페이지로 이동되는 링크를 말합니다. 홈페이지 내부에 헤더나 메뉴, 다른 포스팅으로 갈 수 있는 이미지나 글, 링크, 하단 메뉴등 링크를 클릭했을 때 같은 웹사이트 내부로 이동할 수 있는 모든 링크를 지칭합니다.
내부 링크의 역할
내부 링크는 통로의 역할을 합니다. 사람들은 어떤 웹사이트에서 같은 웹사이트에 다른 페이지로 이동할 때 내부 링크를 클릭하곤 합니다. 그러나 비단 사람뿐만이 아닙니다. seo 적인 측면에서도 매우 중요합니다. 각 검색엔진들은 웹사이트를 크롤링하고 인덱싱 할때 링크를 타고 웹사이트를 탐색합니다. 이 내부 링크가 올바르게 걸려있다면 검색엔진의 크롤러들은 내부 링크들을 타고 돌아다니면서 웹사이트 구조를 탐색하고 빠른 인덱스가 되도록 합니다. 서치콘솔이나 서치어드바이저등에 사이트맵을 제출하는것도 중요하지만 내부 링크를 잘 걸어두면 인덱스가 훨씬 도움이 될 겁니다.
내부 링크의 효과
seo 적인 측면에서는 인덱스에 도움이 되는 효과가 있습니다. 또한, 사람들에게는 편의성을 제공합니다. 포스팅을 작성하는데 중간중간 연관 포스팅을 내부 링크 걸게 되면 사람들은 또 다른 포스팅으로 이동해서 글을 읽을 확률이 매우 상승합니다. 이것의 부가효과로 내 웹사이트는 유저의 체류시간(Duration Time) 이 늘게 됩니다. 이것은 순위상승에도 도움이 되지만 애드센스를 하는 사람들이라면 직접적인 애드센스 수익에 도움이 되기도 합니다. 내부 링크를 클릭하는 과정에서 전면광고 등이 뜰 확률이 높아지기 때문입니다. 워드프레스 seo 플러그인(yoast seo, rank math seo) 등에서도 Internal link(내부 링크) 를 seo 점수 상승의 지표로 놓고 있습니다.
인바운드 링크(Inbound Link)
인바운드 링크란 다른 사람의 웹사이트에서 내 웹사이트를 링크 건 것을 말합니다. 우리는 흔히 이것을 백링크 라고 말하기도 합니다. 마찬 가지로 다른사람의 웹사이트에 이미지 형태로 존재할 수도 있으며 내 웹사이트의 주소가 아닌 다른 앵커텍스트로 걸려있을 수도 있습니다.
인바운드 링크의 역할
google은 고품질 컨텐츠를 선호합니다. 인바운드 링크를 google 에서는 고품질 컨텐츠에 대한 추천으로 생각합니다. 내부 링크를 아무리 많이 걸어봤자 내 웹사이트에서 내 웹사이트를 추천하는것 밖에는 되지 않습니다. 인바운드 링크가 많이 걸린다면 다른 웹사이트가 내 웹사이트를 추천하게 되는것입니다. 구글은 이것을 진짜 추천이라고 보는 것입니다.
인바운드 링크의 중요성
인바운드 링크는 다른 사람의 추천과 동일한 것입니다. 여기서 한가지 더 중요한 것이 있습니다. 추천을 받았을때 그 추천을 한 사람이 과연 누구인가 하는 것 입니다. 인바운드 링크를 걸어준 웹사이트가 전문가인가 하는 것입니다. 각각의 도메인은 도메인 권위라는 것이 있습니다. 내가 2개의 링크를 받았다고 가정해 봅시다. 1개는 유입량도 별로 없고 만들어진지도 얼마 되지 않았으며 마제스틱에서 TF 와 CF 도 엄청 낮은 웹사이트이고 다른 1개는 나무위키 같은 사이트라고 가정해보겠습니다. 둘중 어느 인바운드 링크의 파워가 더 좋을까요? 당연히 나무위키 입니다. 이처럼 도메인 권위가 높은 웹사이트에서 인바운드 링크를 받아야 내 웹사이트의 seo 점수가 상승하는 것 입니다. 여담으로 구글은 나무위키 같은 백과사전형 사이트를 굉장히 선호합니다.
아웃바운드 링크(outbound link)
아웃바운드 링크는 인바운드 링크와 반대되는 것으로 내 웹사이트에서 다른 사람 웹사이트로 링크를 건 것을 말합니다.
아웃바운드 링크의 역할
인바운드가 고품질 컨텐츠에 대한 추천을 받는것입니다. 그렇다면 아웃바운드는 고품질 컨텐츠에 대한 보증으로 볼 수가 있습니다. 내 웹사이트에서 다른 이의 웹사이트를 아웃바운드 링크 걸어준다는 것은 내가 다른 이의 웹사이트를 보증해준것 즉, 추천해준것과 같습니다. seo 전문가들 사이에서는 이것을 링크쥬스(link juice)라고 부르기도 합니다.
앵커 텍스트
우리가 링크를 걸때 다른 이의 웹사이트 주소를 url 형태로 걸기도 하지만 ‘바로가기’, ‘홈페이지’ 등의 유도 문구나 특정 키워드를 넣어서 링크를 만들기도 합니다. 이때 링크에 쓰이는 문구를 앵커텍스트 라고 합니다. 검색엔진이 링크를 돌아다니면서 앵커텍스트를 확인하기 때문에 웹사이트가 검색어가 잡히는데 많은 도움이 됩니다. 앵커 텍스트 종류는 여러가지가 있으며 키워드를 설정하는 방식에 따라 나뉘게 됩니다.
정리
- seo 를 하는데 있어서 가장 중요한 것이 링크 입니다. 링크는 검색엔진의 통로이며 키워드 노출의 원리가 됩니다.
- 내부 링크, 인바운드 링크, 아웃바운드 링크 3가지 다 매우 중요한 역할을 합니다.
- 내부링크는 골고루 거미줄처럼 구성하여서 검색엔진 뿐만 아니라 방문자가 쉽게 이동하고 오랫동안 페이지에 머물도록 도와줍니다.
- 인바운드와 아웃바운드 링크는 링크 쥬스를 전달해 주는 역할을 합니다. 백링크를 받는다면 권위있고 좋은 웹사이트에서 받는것이 좋습니다.
앵커 텍스트의 중요성과 8가지 방법
앵커 텍스트란 링크를 걸때 클릭하는 부분에 해당하는 텍스트를 의미합니다. 예를 들어
https://www.keywordontop.com/”>키워드온탑
이라는 링크가 있으면 키워드온탑 부분이 앵커텍스트에 해당하는 부분입니다. 앵커 텍스트는 사용하는 방식에 따라 다른 이름으로 불리우며 특정 키워드로 구글 seo 를 하는데 도움이 됩니다.

앵커 텍스트가 중요한 이유
‘포스팅 발행시 꼭 알아야 할 링크 종류 3가지‘ 에 관한 포스팅을 보시면 링크는 검색엔진 크롤러가 돌아다니는 통로 역할을 한다고 하였습니다. 검색엔진이 이 링크를 타고 내 웹사이트 곳곳을 돌아다니거나 인바운드 아웃바운드 링크를 타고 다니면서 다른 웹사이트를 탐색하게 됩니다. 이 때 검색엔진은 내가 포스팅을 들어갈때 어떤 앵커 텍스트로 링크가 걸려있는지 읽고 페이지를 이동하게 됩니다. 이 때 크롤러가 앵커 텍스트를 인지하고 해당 포스팅에 앵커 텍스트로 잡힌 키워드로 가산점을 주게 됩니다. 이것이 seo 업체들에서 도메인 권위 상승 및 키워드 노출을 할 수 있는 원리 입니다.
앵커 텍스트 8가지
Brand 앵커 텍스트
브랜드 앵커 텍스트라고 하는 이 앵커 텍스트는 내 웹사이트 도메인 url 이거나 브랜드명으로 링크 거는 것을 말합니다. 키워드 온탑의 경우 도메인은 영문으로 되어 있지만 키워드 온 탑 이라는 한글을 브랜드 명으로 지칭했기 때문에 영문인 keywordontop 과 한글인 키워드 온 탑 둘다 브랜드 앵커 텍스트가 될 수 있습니다. 이 때 띄워쓰기나 대소문자는 상관하지 않습니다. 가장 흔하게 거는 앵커 텍스트 중 하나로 보통 앵커 텍스트 비율중 가장 높은 경우가 많습니다.
이런 식으로 링크 거는 것을 말합니다.
Naked / URL 앵커 텍스트
네이키드 앵커 텍스트라고 불리우는 이 방식은 브랜드 앵커 텍스트와 거의 비슷한 개념으로 웹사이트 주소를 그대로 링크 거는 것을 말합니다. 이 때 https, http, www 를 추가로 붙이거나 붙이지 않아도 도메인 명이 들어가면 url 앵커 텍스트 입니다. 마찬가지로 가장 흔한 앵커 텍스트 이며 보통 브랜드 앵커 텍스트와 묶어서 말하기도 합니다.
등이 이에 해당합니다. 보통 도메인 이름이 브랜드명인 경우가 많기 때문에 브랜드 앵커 텍스트와 매우 비슷하고 합쳐서 말하기도 합니다.
Exact match 앵커 텍스트
정확한 키워드 일치 앵커 텍스트 입니다. 웹사이트에 포스트를 발행하게 되면 특정 키워드를 잡아서 포스트를 작성했을 것 입니다. 이 특정 키워드를 앵커 텍스트로 하여 해당 페이지로 링크를 걸 때 이 앵커 텍스트를 Exact match 앵커 텍스트 라고 합니다.
이와 같이 해당 키워드로 쓴 포스팅에 해당 키워드로 링크를 걸게 되는 것을 말합니다. 이러한 앵커 텍스트 방식이 구글 seo 와 키워드 최적화에 굉장한 효율을 가져다 줄 수 있습니다. 다만, 이 때 한가지 주의 해야 할점은 작성중인 포스트에서 포커스를 맞추고 있는 키워드로 앵커 텍스트를 거는 것은 피하는것이 좋습니다. 워드프레스 yoast seo 플러그인을 사용하다 보면 focus keyword 로 잡은 단어를 아웃바운드 앵커 텍스트로 사용하거나 한다면 적색 경고등을 볼 수 있습니다.
Partial match/Phrase match 앵커 텍스트
부분 일치 / 구문 일치 앵커 텍스트 입니다. Exact match 앵커 텍스트(정확한 일치 앵커 텍스트) 와 매우 유사합니다. 포커스 키워드를 포함하여 약간 살을 붙여 키워드를 만들면 됩니다.
키워드를 포함한 부분 / 구문 일치 앵커 텍스트 링크 예시 입니다. seo 를 할 때 키워드 온 탑 에서 생각하는 원칙은 자연스러움 입니다. 기계처럼, 어뷰징 처럼 보이지 않아야 합니다. Exact match 앵커 텍스트(정확한 일치 앵커 텍스트)가 좋은 것 같아서 남용하다 보면 스팸 스코어가 높아지거나 구글에서 페널티를 먹을 수가 있습니다. 자연스럽게 부분 일치를 섞어서 앵커 텍스트 비율을 조절 할 수 있습니다.
Related Keyword 앵커 텍스트
연관 키워드 앵커 텍스트 입니다. 포커스 키워드를 포함하지 않지만 그와 관련된 키워드를 앵커 텍스트로 사용하는 방식입니다.
이와 같은 방식으로 앵커 텍스트를 채택함으로써 앵커 텍스트를 더욱 다양하게 만들 수 있습니다.
Long Tail 앵커 텍스트
Exact match 앵커 텍스트 부터 Related Keyword 앵커 텍스트 까지 포커스 키워드에서 점점 변형되어 왔습니다. 롱 테일 키워드는 이름에서 알 수 있듯이 길게 앵커 텍스트를 잡는 것 입니다. 보통 길게 문장으로 표현합니다. 이 때 앵커 텍스트안에 Exact match 앵커 텍스트, Partial match/Phrase match 앵커 텍스트, Related Keyword 앵커 텍스트 어떤 것이 들어가도 상관없습니다. 애초에 앵커 텍스트의 정의가 중요한 것이 아니라 다양한 앵커텍스트를 활용한 다는 것이 중요한 것입니다.
이런 방식이 롱테일 키워드 앵커 텍스트 입니다.
Generic 앵커 텍스트
앵커 텍스트에 꼭 의미가 있어야만 하는 것은 아닙니다. 우리는 여러 웹사이트를 보면서 ‘바로가기’, ‘확인하기’, ‘웹사이트’ 등 의미 없는 키워드로 앵커 텍스트가 걸려 있는 것을 확인할 수 있습니다. 몇몇 저명한 seo 회사에서는 해당 링크를 피하라고 말합니다. 링크에 대한 설명이 부족하기 때문입니다. 그러나 이 방식은 전환율을 높이는 관점에서는 중요합니다. ‘클릭’, ‘바로 확인하러 가기’ 등의 앵커 텍스트를 활용한다면 전환율이 높아질 수 있습니다. 키워드 온 탑 에서도 마찬가지로 추천하는 앵커 텍스트 방식은 아니지만 적은 비율로 앵커 텍스트로 있는 것은 나쁘지 않다고 생각합니다. 그것이 자연스럽기 때문입니다.
Image
우리는 웹사이트에서 오직 텍스트만을 통해 이동하지는 않습니다. 이미지를 클릭해서 페이지 이동을 하는 경우도 매우 빈번합니다. 이때 이미지도 앵커 텍스트로 사용할 수 있습니다. 과연 어떻게 가능할까요? 웹사이트는 html 문서로 이루어져 있습니다. 이미지를 나타낼 때 <img> 태그로 이미지 url 을 감싸게 됩니다. 이때 <img> 태그의 attribut 중 alt 라는 값이 있습니다. 이 값은 이미지를 검색엔진에게 전달해주는 키워드 역할을 하기도 하며 시각장애인을 위한 설명 이기도 합니다. 잭 봇 페이지를 예시로 들어보겠습니다.

크롬 브라우저에서 위와 같은 이미지를 선택 후 (브라우저에서 이미지 선택하는 방법 ctrl + shift + c) 클릭하면 옆에 개발자 창이 나타나서 코드를 볼 수 있습니다.

이 때 빨간 박스의 코드를 보면 alt 태그로 설명이 되어있는 것을 볼 수 있습니다. 이 방식이 이미지를 키워드화 시킬 수 있는 방식입니다. 워드프레스 에서는 이미지 edit 클릭 후 Alternative Text 에 키워드를 써 넣으면 됩니다. 다른 텍스트 에디터를 사용중 이시더라도 html 모드로 전환해서 alt 태그만 똑같이 추가해주시면 쉽게 이미지에 앵커 텍스트를 넣으실 수 있습니다.
정리
- 앵커 텍스트는 키워드 노출의 직접적인 원인이 된다.
- Brand 앵커가 중요함. 나머지 앵커 텍스트는 골고루.
- 앵커 텍스트 뿐만 아니라 seo 작업에서 가장 중요한 1원칙. 자연스러움.
앵커 텍스트 거는 비율에 정답은 없습니다. Brand 앵커가 중요하다고 말씀드렸지만 Brand 앵커를 하나도 사용하지 않고도 키워드 최상단에 위치하는 웹사이트들은 많습니다. majestic 등을 이용하신다면 키워드 비율을 한눈에 확인 하실 수 있으니 상위노출된 웹사이트를 참고해 공부하며 앵커텍스트를 걸어보는것도 나쁘지 않습니다.
관련 문서
어떻게 앵커 텍스트를 걸어야 잘 거는 것일까?