스킨을 사용하면서 이것만 조금 바뀌면 좋겠는데 html편집은 너무 어렵다는 생각을 하신 적이 있나요? 혹은 스킨을 제작하면서 사용자가 선택해서 사용할 수 있는 부분이 있으면 좋겠다고 생각을 하신 적이 있나요? 이러한 요구에 응답하기 위해서 저희는 스킨 제작자가 제공하는 옵션을 만들기로 했습니다.
스킨옵션은 스킨 제작자가 사용자에게 옵션을 제공할 수 있도록 설계되었습니다. 스킨 제작자는 스킨에서 사용하는 변수를 정의해서 변수에 따라 스킨이 다르게 보이도록 디자인할 수 있습니다. 또, 사용자는 어려운 html 편집없이 스킨 옵션을 선택해서 자신만의 멋진 사이트를 만들 수 있습니다.
이제 스킨 옵션을 어떻게 제작하는지에 대해서 알아보도록 하겠습니다.
스킨 옵션 등록
스킨 옵션은 티스토리 스킨의 메타데이터를 담고 있는 index.xml을 통해 등록할 수 있습니다.
<variables>
<variable>
<name>치환자에서 사용할 이름</name>
<label>사용자에게 표시할 이름</label>
<description>설명 (optional)</description>
<type>타입</type>
<option>타입에서 사용하는 옵션 값</option>
<default>기본 값</default>
</variable>
</variables>
name은 스킨옵션의 key이며 중복될 수 없습니다. 치환자에서 이를 사용합니다. label은 스킨 편집에서 사용자에게 표시될 이름이며 description은 현재 사용되고 있지 않으나 향후에 스킨옵션을 설명하기 위해 사용될 예정입니다.
type은 스킨이 어떻게 사용될 지에 대해서 설정합니다. option은 type별로 어떤 값이 설정될 수 있는지에 대해서 설정하고 default는 기본으로 설정될 값입니다.
스킨 옵션 타입
스킨 옵션에는 총 5개의 타입이 있습니다.
- STRING: input box로 값을 입력받으며 단순 치환용도로 사용합니다.
- IMAGE: 사용자로부터 이미지를 업로드 받아 사용합니다.
- BOOL: 켜고 끄는 기능을 제공할때 사용합니다.
- COLOR: 전체 혹은 특정 영역의 색 테마를 제공할때 사용합니다.
- SELECT: option 값을 통해 사용자로부터 선택지를 제공할때 사용합니다.
이제 스킨 옵션을 어떤 용도로 사용해야 하는지에 대해서 알아보겠습니다.
스킨 옵션 사용
#2 스킨의 이미지 변경 옵션

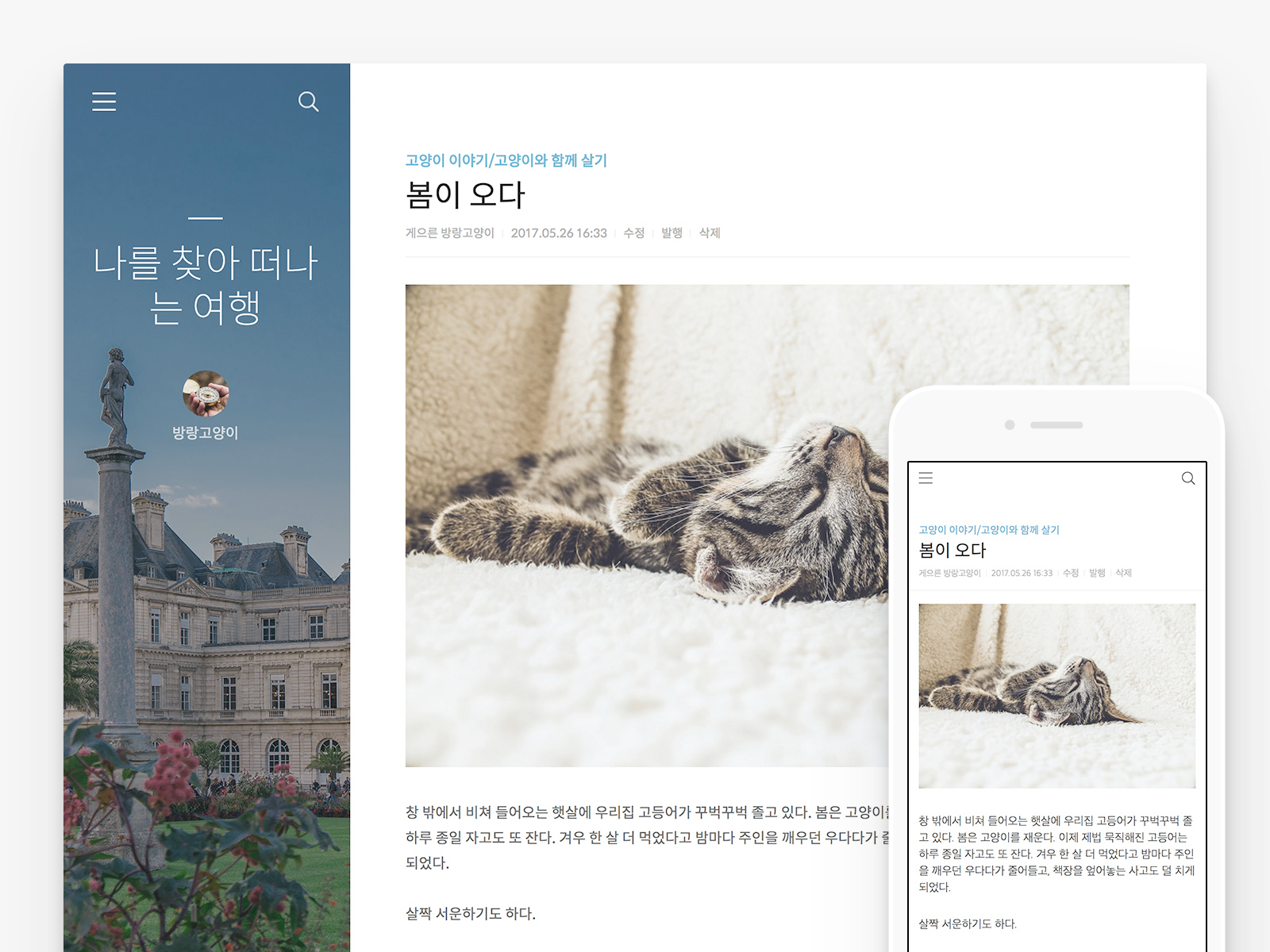
티스토리의 두번째 반응형 스킨인 #2 스킨은 큰 화면에서는 왼쪽에 조금 작은 화면에서는 위쪽에 커다란 이미지가 배치됩니다. 이 이미지는 모든 페이지에서 표시되기 때문에 사이트의 얼굴이라 할 수 있습니다. 하지만 출시되었을때 이 이미지는 변경이 쉽지 않았습니다. html 에서 관련된 css를 찾아서 변경을 해주어야 했습니다. 이젠 스킨 옵션을 통해 다음과 같이 편하게 이미지를 변경할 수 있게 되었습니다. 티스토리 이야기에서도 이 스킨을 사용 중입니다.
<variable>
<name>cover-image</name>
<label>
<![CDATA[ 커버이미지 ]]>
</label>
<type>IMAGE</type>
<option />
<default>
https://t1.daumcdn.net/tistory/0/Ray2/images/header_default.jpg ]]>
</default>
<description>
<![CDATA[ 커버 이미지를 변경합니다. ]]>
</description>
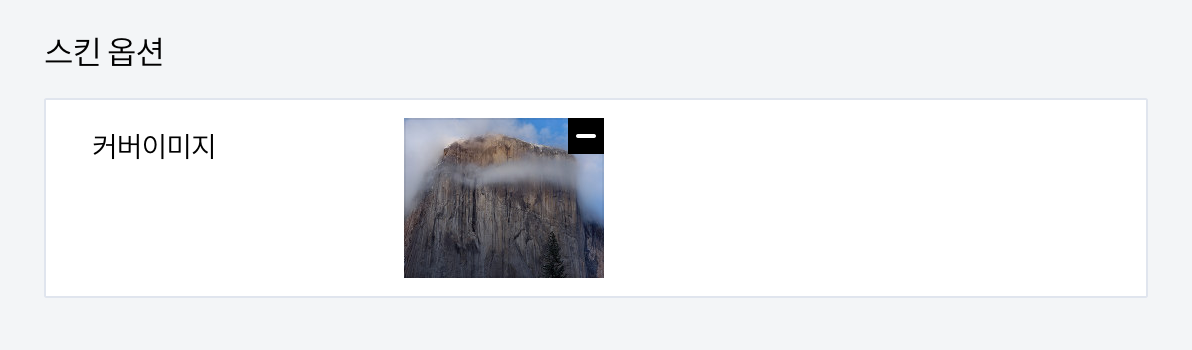
</variable>#2 스킨은 하나의 스킨옵션을 사용합니다. IMAGE타입입니다. 이 경우 아래와 같이 설정에 표시됩니다.

사용은 몹시 간단합니다. 설정한 옵션이 있는 경우 커버 이미지에 대한 스타일을 재정의하기만 하면 됩니다.
<style>
<s_if_var_cover-image>
.wrap_sub {
background-image: url('');
}
</s_if_var_cover-image>
</style>Poster 스킨의 리스트타입 옵션

사이트 운영에 최적화된 최신 스킨인 Poster 스킨은 여러가지 스킨옵션을 제공중이고 스킨커버도 다양하게 지원하고 있습니다. 티스토리 공식 블로그에서도 이 스킨을 사용 중입니다. 다양한 옵션 중에서 리스트 타입에 대해서 알아보겠습니다.
<variable>
<name>post-type</name>
<label><![CDATA[ 리스트 타입 ]]></label>
<description><![CDATA[ 섬네일형 또는 리스트 타입을 선택합니다. ]]></description>
<type>SELECT</type>
<option>
<![CDATA[
[
{
"name":"post-type-thumbnail",
"label":"섬네일형",
"value":"post-type-thumbnail"
},
{
"name":"post-type-text",
"label":"리스트형",
"value":"post-type-text"
}
]
]]>
</option>
<default>post-type-text</default>
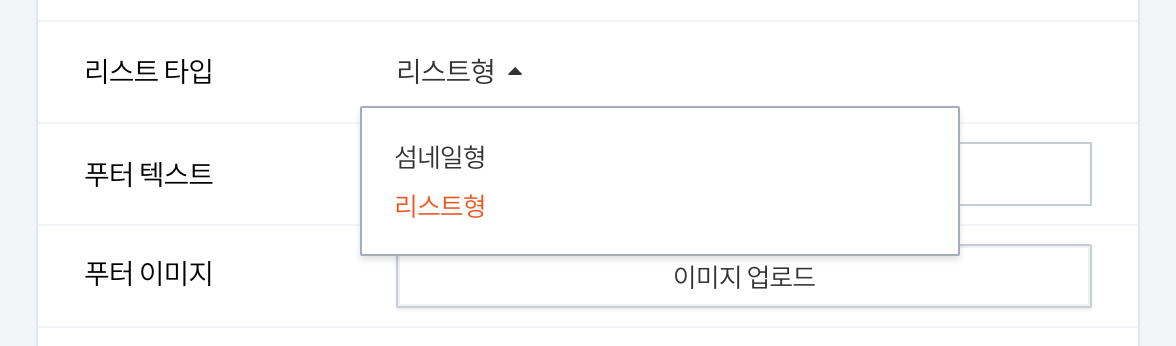
</variable>리스트 타입은 SELECT타입을 사용하고 있습니다. option에 json으로 선택지를 넣어두고 사용자가 이를 선택할 수 있도록 합니다. Poster 스킨은 섬네일형(post-type-thumbnail), 리스트형(post-type-text)을 선택할 수 있도록 했고 기본으로 리스트형이 선택되도록 했습니다.

선택된 값을 어떻게 사용하는지 알아보겠습니다. 먼저 html에서는 body에 선택한 post-type값이 class로 들어가도록 합니다. css에서는 이 class에 해당하는 디자인이 보이도록 설정합니다.
// html
<body class="<s_if_var_post-type> </s_if_var_post-type>">
// css
.post-type-thumbnail .post-item {
float: left;
width: 24.0625%;
margin: 0 0 57px;
padding-left: 1.25%;
border: 0;
}
.post-type-thumbnail .post-item:nth-child(4n+1) {
padding-left: 0;
}
.post-type-thumbnail .post-item a {
padding: 0;
}
... 생략지금까지 스킨옵션의 등록과 사용에 대해서 알아보았습니다. 어려운 html/css 편집없이도 다양한 요구를 만족시킬 수 있는 멋진 스킨이 많아지면 좋겠습니다. 스킨 제작자 여러분을 응원합니다.
감사합니다.