
아이콘 파일 (ICO)은 마이크로소프트 윈도의 아이콘에 쓰이는 그림 파일 포맷으로 여러 크기와 색 깊이를 가진 하나 이상의 작은 그림을 담고 있는데요.
주로 프로그램을 구분하거나 웹사이트의 파비콘을 만들때 사용합니다.
프로그래밍을 하기거나 웹사이트 제작 및 파워포인트 등에서 이런 ico 파일이 필요할 떄가 있는데요.
이때는 ico 파일을 찾기보다 원하는 그림을 ico 로 변환하는데 효율적이라 생각합니다.
오늘은 png, jpg 등의 그림파일을 드래그 앤 드롭만으로도 쉽게 ico 파일로 만들어 주는 웹사이트 'convertico.com'를 소개합니다.
간단 사용법
1. 사용법은 간단합니다.
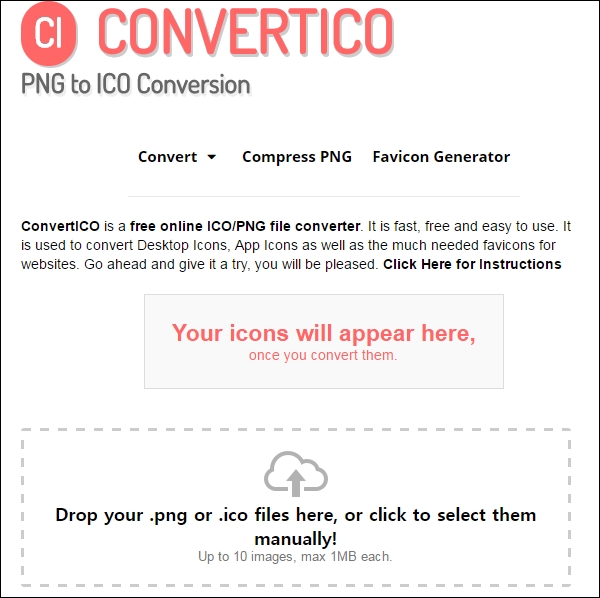
홈페이지 접속 후 맨아래 'Drop your .... 라고 적힌' 점선 BOX 에 변환할 파일을 드래그 앤 드롭합니다. 이렇게 하면 png 는 ico로, ico 는 png 로 변환이 됩니다. ▼

2. 변환이 완료되면 적색 버튼을 클릭하여 다운 받으면 완료. ▼

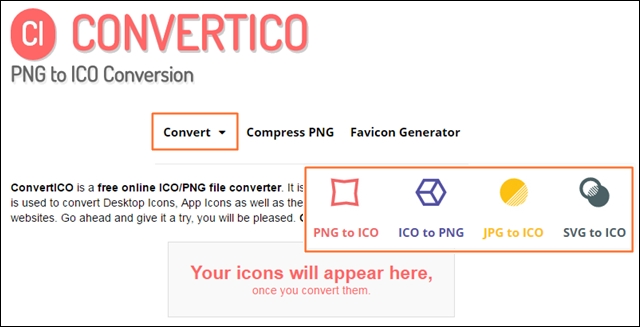
3. 'convertico.com'에서는 그림과 같이 png, jpg, svg 등의 파일도 쉽게 ico 로 변환가능합니다.▼

바로가기
이미지를 아이콘으로 만드는 방법 | png to ico
이미지를 아이콘으로 만드는 방법에 관한 글입니다. PNG 확장자를 바로 아이콘으로 사용하기도 하지만 이 글에서는 ICO 확장자로 변환하여 사용하는 방법에 관한 내용입니다. 포토샵 및 기타 이미지 편집 프로그램을 다뤄본적 없으신 분들에게 도움될만한 내용인 듯합니다.
우리가 쉽게 접할 수 있는 이미지 파일(PNG, JPG 등)을 ICO 파일로 변환해보시기 바랍니다.
* ‘ico’ 확장자로 된 아이콘 파일은 웹페이지 타이틀 옆 파비콘으로 사용될 수 있으며 윈도우 및 맥의 폴더 및 파일 아이콘으로도 사용될 수 있습니다.

- UPDATE 2019-02-04 : WEBSITE PLANET 추가
온라인에서 아이콘 만드는 방법
온라인에서 바로 아이콘 파일을 생성하는 방법입니다. 인터넷이 연결된 웹브라우저만 있으면 되기 때문에 운영체제 등의 제약과는 무관하게 사용하실 수 있습니다. 수많은 PNG / ICO 변환 사이트 중 2가지만 선택하여 사용 방법을 작성해두었습니다.
사용 방법도 대부분 비슷하고 기능도 크게 차이가 없기 때문에 사용 방법에 포함되지 않은 사이트들은 아래 리스트로 대체하였습니다. 몇가지 사이트를 사용해보시고 본인의 입맛에 맞는 사이트를 선택해 사용하시기 바랍니다.
ICO 변환 사이트 리스트 ▼
- https://convertico.com/ : PNG를 ICO로 변환해주는 사이트
- http://icoconvert.com/ : PNG, JPG, BMP를 ICO로 변환해주며 각종 포맷 및 모양을 선택할 수 있는 사이트
- https://image.online-convert.com/convert-to-ico
- https://redketchup.io/icon/convert
- https://www.zamzar.com/convert/png-to-ico/
ICONVERT ICONS
- 주소 : https://iconverticons.com/online/
- 이미지 확장자(PNG, JPG, GIF 등)에 관계없이 아이콘 파일로 변환합니다.
- 최대 2MB 업로드 제한이 있습니다.
- 배경 투명 처리를 하고 싶으시면 미리 배경을 삭제한 PNG 파일을 준비하셔야 합니다.
1) ‘ICONVERT ICONS’ 사이트로 이동합니다. ▼
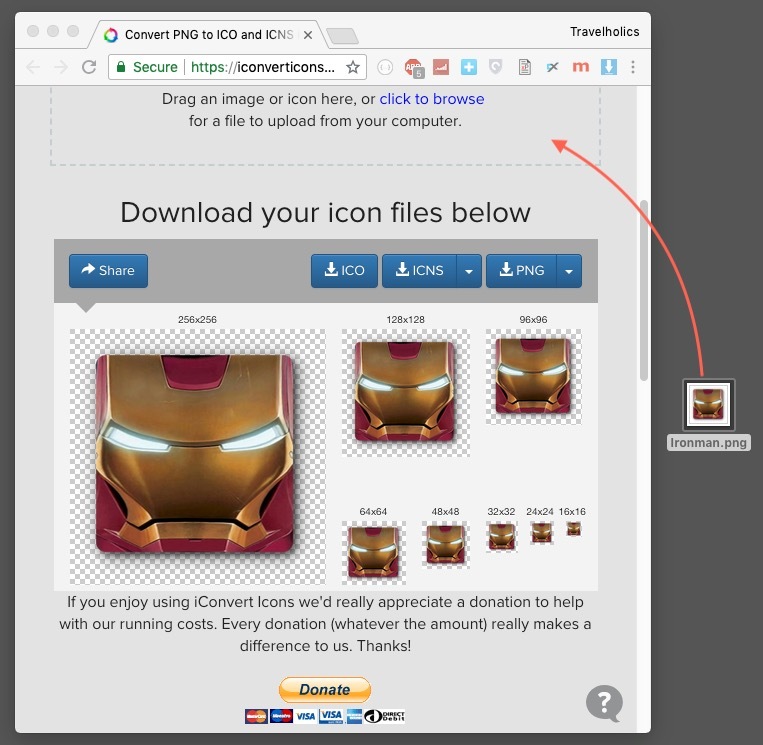
2) 준비한 이미지 파일을 ‘드래그 & 드롭’ 혹은 ‘click to browse’ 링크를 통해 선택합니다. ▼

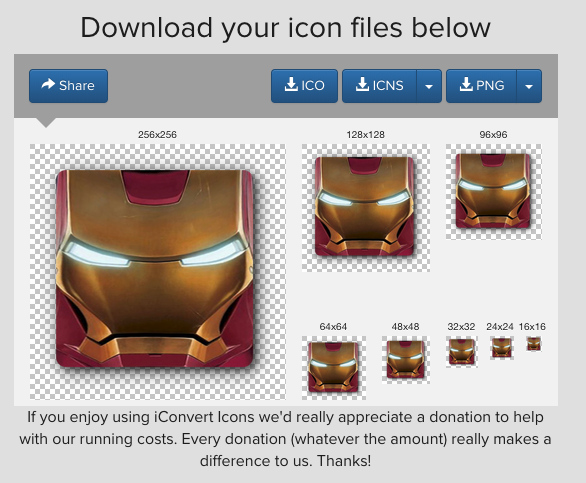
3) 1~2초 경과 후 변환이 끝나면, ‘ICO’ 버튼을 눌러 변환된 아이콘 파일을 다운로드하시면 됩니다. ▼

4) 아래 리스트에 명시된 크기의 ICO 파일(8개)이 모두 다운로드됩니다. 본인이 필요한 곳에 자유롭게 사용하시면 됩니다.
* 크기가 너무 작은 이미지를 파일/폴더 아이콘으로 사용하면 이미지가 깨집니다(PIXELATED).
다운로드된 아이콘 파일(ICO) 크기 ▼
- 256 x 256
- 128 x 128
- 96 x 96
- 64 x 64
- 48 x 48
- 32 x 32
- 24 x 24
- 16 x 16

WEBSITE PLANET
- 주소 : https://www.websiteplanet.com/ko/webtools/favicon-generator/
- PNG, JPG, GIF 이미지를 지원합니다.
- 최대 5MB 업로드 제한이 있습니다.
- 16×16 파비콘 전용으로 사용됩니다.
- 2019-02-04 업데이트) ICO로 변환이 아니라 16×16(혹은 다양한 크기) PNG 파일이 결과물로 나옵니다.
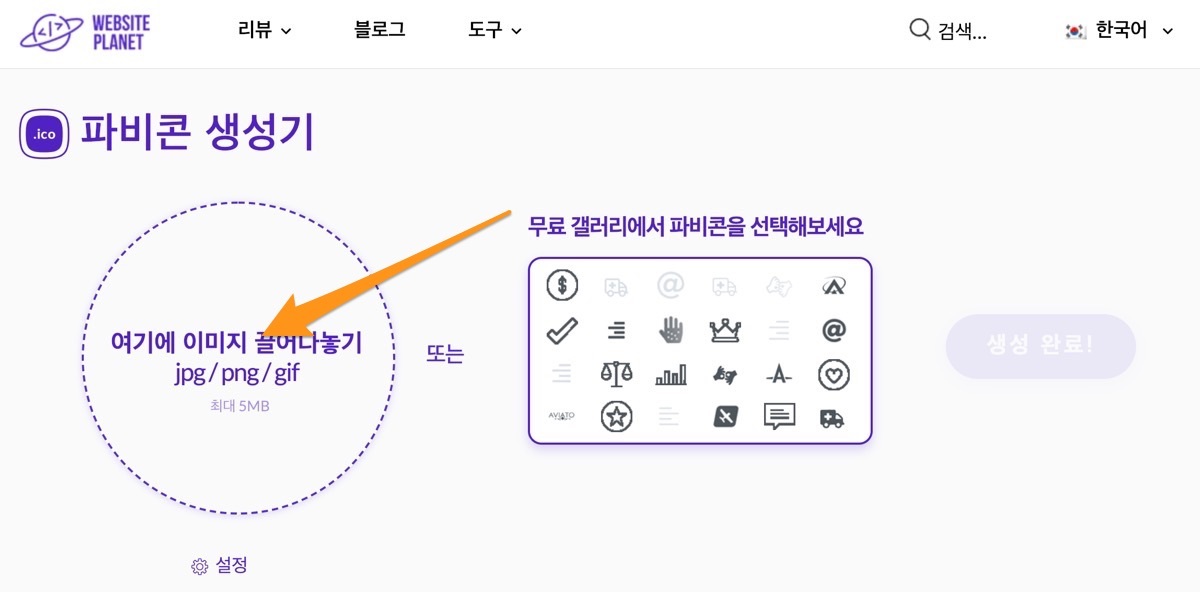
1) ‘WEBSITE PLANET’ 사이트로 이동하여 이미지 파일을 업로드합니다. ▼
* 아래 그림 좌측 하단에 보이는 설정 옵션을 통해 16×16 하나의 파일 혹은 전체 크기로 결과물을 변경하실 수 있습니다.

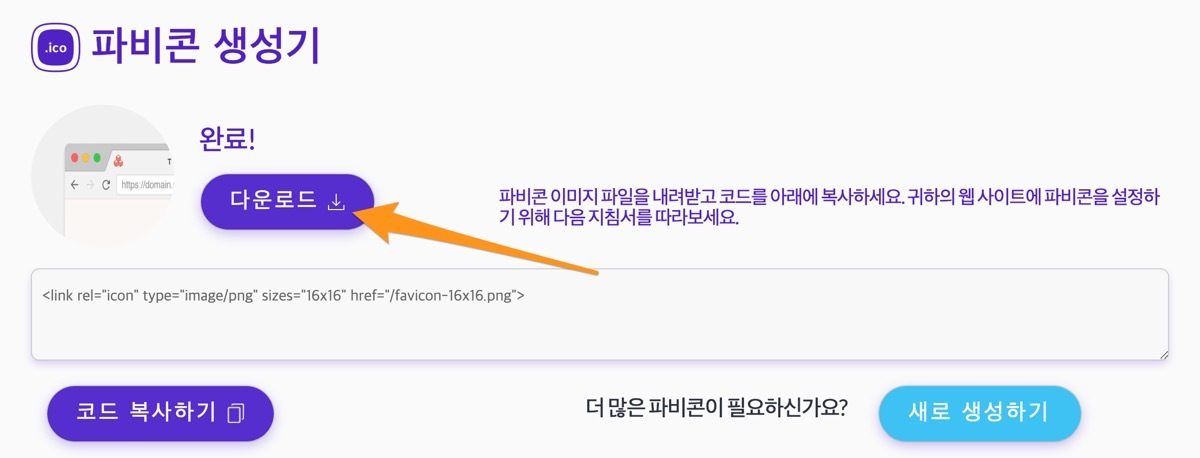
2) ‘다운로드’ 버튼을 클릭하여 다운로드합니다. ▼
파비콘 관련 HTML 코드도 제공하니 다운로드 받은 파일을 서버에 업로드하신 후에 아래 코드를 그대로 활용하셔도 될 듯합니다.
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
오프라인으로 아이콘 만들기
온라인으로 변환은 본인의 이미지 파일이 해당 사이트의 서버로 전송되어야만 변환 작업을 수행할 수 있습니다. 대부분의 사이트에서 사용자의 데이터는 폐기하거나 몇시간 후에 삭제된다고는 하지만 그건 웹페이지 운영자 외엔 아무도 모르는 내용이죠.
외부로 노출되면 안되는 이미지이거나 위와 같은 점이 마음에 걸리신다면, 앱(프로그램)을 다운받아 사용하시는 것이 더 나은 선택인 듯합니다.
참고) 여러가지 무료 대안 프로그램 ▼
- GIMP : 너무 유명한 오픈 소스 프로그램이지만, 경험이 없는 사용자가 익숙해지려면 꽤 시간이 필요한 프로그램입니다(기능이 너무 방대하기 때문에).
- Greenfish Icon Editor Pro : 튜토리얼을 보긴 했으나 실제로 사용해보진 않았습니다. 포토샵과 비슷한 UI를 가지고 있습니다.
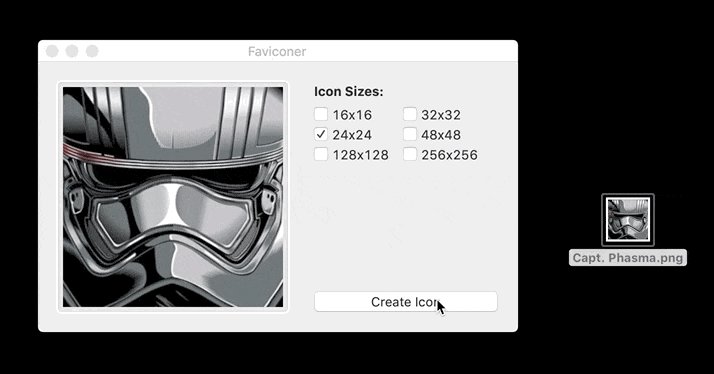
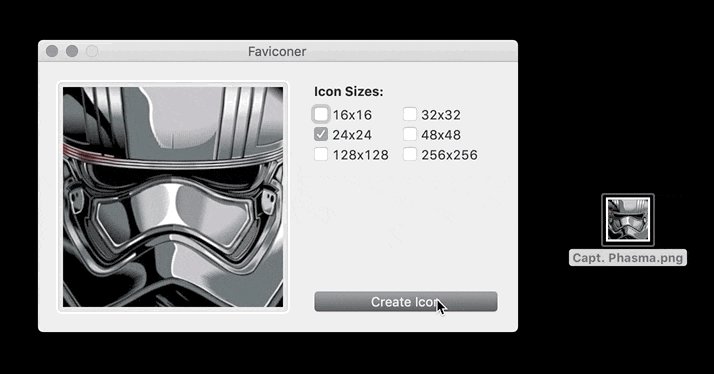
- Faviconer : 맥용 파비콘 생성 앱입니다.
- Portable AveIconifier : ‘Faviconer’와 비슷한 윈도우용 아이콘 생성 프로그램입니다(맥도 아마 지원하는 걸로 알고 있습니다).
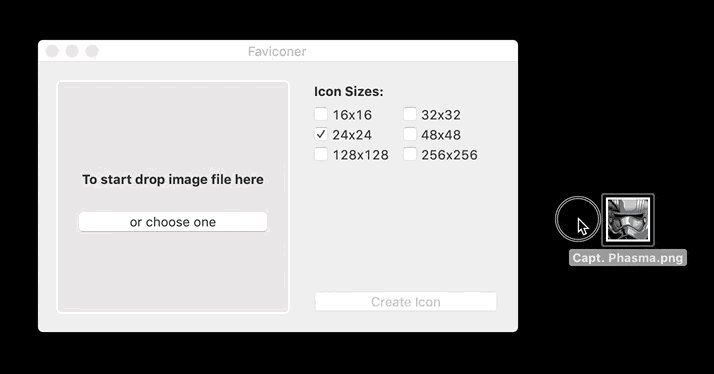
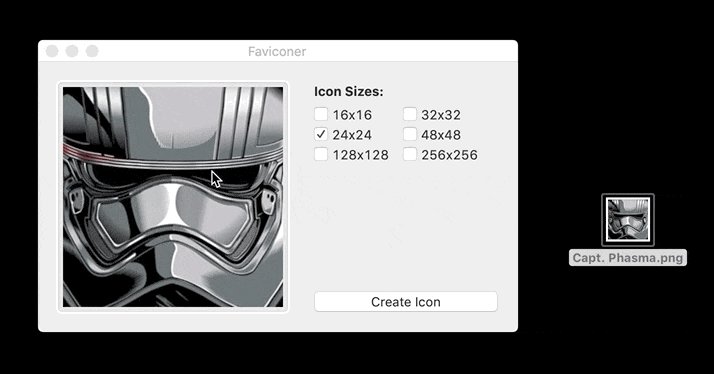
맥의 Faviconer ▼
앱스토어를 통해 무료로 내려받으실 수 있으며, 군더더기 하나 없이 이미지 파일 드래그 & 드롭으로 동작합니다. 16×16부터 256×256까지 총 6개의 아이콘 크기 변환을 지원합니다.

* 윈도우 운영체제를 사용하고 계시다면, 아래 소프트웨어가 비슷한 기능을 수행합니다. ▼
글에 사용되었던 아이콘 관련 내용은 아래 참조 링크에 기록해두었습니다. 이상입니다.