인공 지능(AI)은 최근 몇 년 동안 놀라운 발전을 이루었으며 강력한 AI 모델을 생성하는 능력은 이러한 혁신에서 중추적인 역할을 합니다. 모델 생성에 대한 혁신적인 접근 방식인 AutoGPT 는 설계 프로세스를 자동화하여 AI 분야를 혁신하고 있습니다. 자동화된 기술을 활용함으로써 AutoGPT는 AI 모델 개발을 간소화하고 향상하여 Autonamous Agents를 사용하여 다양한 산업에서 새로운 가능성을 열어줍니다.

AutoGPT 작동 방식: 자동화된 모델 설계
AutoGPT는 진화 알고리즘 및 강화 학습과 같은 자동화 기술을 활용하여 고성능 AI 모델을 생성합니다. 시행착오 과정을 통해 시스템은 모델의 아키텍처와 매개변수를 발전시키고 최적화합니다. 이 자동화된 모델 설계는 Autonomous Agent를 활용하여 서로에게 메시지를 표시하고 인간 개입의 필요성을 줄여 AI 시스템이 서로 지속적으로 적응하고 개선할 수 있도록 합니다. 기본적으로 일련의 AI 에이전트를 사용하여 서로를 원하는 목표로 밀어줍니다. GitHub 리포지토리는 Significant-Gravitas 에서 관리합니다 .
나는 그것을 직접 시도했고 초기 결과는 유망했지만 실제 가치를 갖기 위해 해결해야 할 많은 단점과 함정이 있습니다. 이것은 매우 초기 기술이지만.

AutoGPT의 적용 산업 변화
- 자연어 처리: AutoGPT는 텍스트 생성, 요약 및 언어 번역과 같은 자연어 처리 작업에 중요한 영향을 미칩니다. 이를 통해 보다 정교하고 상황을 인식하는 방식으로 인간의 언어를 이해, 생성 및 상호 작용할 수 있는 AI 모델을 개발할 수 있습니다.
- 이미지 및 비디오 분석: AutoGPT는 이미지 분류, 개체 감지 및 비디오 분석을 위한 AI 모델 설계를 자동화하여 컴퓨터 비전 분야를 혁신할 수 있습니다. 이 기술은 자율 주행 차량, 감시 시스템 및 의료 영상과 같은 분야에서 응용 프로그램을 향상시킬 수 있는 잠재력을 가지고 있습니다.
- 추천 시스템: AutoGPT는 개인화되고 관련된 추천을 제공하는 모델을 자동으로 생성하여 추천 시스템을 최적화할 수 있습니다. 이를 통해 전자 상거래, 스트리밍 플랫폼 및 콘텐츠 검색에서 사용자 경험을 크게 향상시킬 수 있습니다.
- 약물 발견: AutoGPT는 가상 스크리닝, 분자 도킹 및 약물-표적 상호 작용 예측을 위한 AI 모델 설계를 자동화하여 약물 발견 프로세스를 가속화할 수 있습니다. 이것은 유망한 약물 후보의 식별을 가속화하고 전통적인 약물 개발과 관련된 시간과 비용을 줄일 수 있는 잠재력을 가지고 있습니다.

AutoGPT의 장점과 문제점
AutoGPT는 AI 모델 생성 분야에서 다음과 같은 몇 가지 이점을 제공합니다.
- 효율성 향상: AutoGPT는 모델 설계 프로세스를 자동화하여 고성능 AI 모델을 개발하는 데 필요한 시간과 리소스를 줄입니다.
- 향상된 성능: AutoGPT의 자동화된 특성을 통해 보다 광범위한 모델 아키텍처 및 매개변수를 탐색할 수 있으므로 수동으로 설계된 모델에 비해 성능이 향상됩니다.
- 확장성: AutoGPT의 자동화된 접근 방식을 통해 AI 모델을 신속하게 생성할 수 있어 확장성이 뛰어나고 다양한 문제 영역에 적응할 수 있습니다.
그러나 AutoGPT는 또한 특정 문제에 직면해 있습니다.
- 해석 가능성: AutoGPT의 자동화된 특성으로 인해 해석하기 어려운 모델이 생성되어 의사 결정 프로세스에 대한 이해가 제한될 수 있습니다.
- 데이터 요구 사항: AutoGPT는 방대한 양의 교육 데이터에 의존하므로 데이터 가용성이 제한되거나 민감한 도메인에서 문제를 일으킬 수 있습니다.
- 끝없는 쿼리: 일반적으로 AutoGPT는 끝없는 정보 수집에 빠지고 만들고 싶었던 본격적인 웹 사이트와 같은 실제 원하는 결과를 거의 생성하지 않습니다.
- 비용: API 키로 끝없이 실행되도록 허용하면 AutoGPT로 OpenAI 토큰 비용을 늘리는 것은 매우 쉽습니다. 그리고 결과가 항상 최고는 아니라는 것을 감지하고 실제로 사람이 수동으로 입력하는 것이 더 나은 경우도 있습니다.

AutoGPT의 미래: 발전과 가능성
AutoGPT의 미래는 큰 가능성을 가지고 있습니다. 지속적인 연구는 한계를 해결하고 기능을 향상시키는 것을 목표로 합니다. 자동화된 모델 설계, 해석 가능성 및 데이터 효율성의 추가 발전은 훨씬 더 정교한 AI 시스템을 위한 길을 열어줄 것입니다. AutoGPT는 산업을 변화시키고 연구자에게 권한을 부여하며 인공 지능의 힘을 활용하는 방식을 혁신할 수 있는 잠재력을 가지고 있습니다.
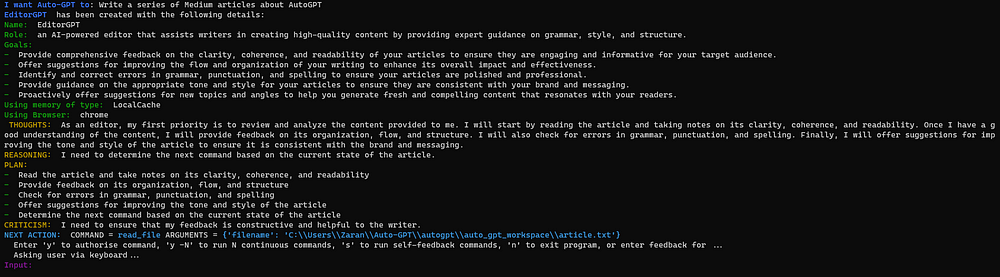
다음은 저를 위한 기사 작성 계획의 예입니다.

이에 대한 예제 기사를 곧 게시할 예정입니다!
결론적으로 AutoGPT는 AI 모델 생성에서 상당한 도약을 나타냅니다. 자동화된 접근 방식은 설계 프로세스를 간소화하고 AI 애플리케이션에 대한 새로운 가능성을 열어줍니다. AutoGPT는 AI 모델을 지속적으로 개선하고 발전시킴으로써 산업을 혁신하고 앞으로 몇 년 동안 인공 지능의 발전을 주도할 수 있는 잠재력을 보유하고 있습니다. 그러나 일상적인 사용은 아직 멀고 소프트웨어를 사용하지 않는 개인에게는 아직 시작하기가 쉽지 않습니다!
Python Flask 앱을 통해 ChatGPT 봇을 구현하는 방법

환경 설정
ChatGPT 봇 구축을 시작하기 전에 환경을 설정해야 합니다. 우리는 Python 3과 Python용 인기 웹 프레임워크인 Flask를 사용할 것입니다. Python 패키지 관리자인 pip를 통해 Flask를 설치할 수 있습니다.
핍 설치 플라스크다음으로 OpenAI API 패키지를 설치해야 합니다.
핍 설치 openai다음으로 llama_index 를 사용합니다 . 이 글을 쓰는 시점에서 최신 버전은 0.6.2이지만 최신 버전인지 확인하십시오.
핍 설치 라마 인덱스참고: PyCharm과 같은 IDE를 사용하는 경우 이 방법으로 이러한 패키지를 가져올 수도 있습니다.
나머지 요구 사항을 설치합시다. 'requirements.txt'라는 파일을 만듭니다.
flask==2.2.32.2 .3
llama-index
load_dotenv== 0.1 .0
transformers== 4.27 .3
sentencepiece== 0.1 .97
Pillow== 9.4 .0
docx2txt== 0.8
python-pptx== 0.6 .21
pypdf2== 3.0 .1
pydub= = 0.25 .1
자식+https://github.com/openai/whisper.gitpip 설치 -r requirements.txttxt
라마 인덱스 만들기
라마 색인을 먼저 만들어야 합니다. 로드 스크립트의 기본 구조는 다음과 같습니다.
- 먼저 .env 파일을 만들고 Open AI API 키를 추가합니다.
LOAD_DIR=".\docs"".\docs"
INDEX_FILE= ".\docs\index\index_store.json"
INDEX_DIR= ".\docs\index"
OPENAI_API_KEY= "YOUR_KEY"2. ' load.py ' 라는 스크립트에서 라마 인덱스를 생성합니다.
import os
from llama_index import GPTVectorStoreIndex, SimpleDirectoryReader, LLMPredictor, PromptHelper, \
StorageContext, load_index_from_storage, GPTListIndex
from llama_index.indices.service_context import ServiceContext
from langchain import OpenAI
from dotenv import load_dotenv
load_dotenv()
def load_docs ():
글로벌 인덱스
if os.path. exists(os.environ[ "INDEX_FILE" ]):
print ( "기존 인덱스를 찾았습니다." )
# index = GPTVectorStoreIndex.load_from_disk(os.environ["INDEX_FILE"])
storage_context = StorageContext.from_defaults(persist_dir=os.environ[ "INDEX_DIR" ])
index = load_index_from_storage(storage_context=storage_context)
else :
print ( "에 있는 파일 로드 중 load directory..." )
# 최대 입력 크기 설정
max_input_size = 4096
# 출력 토큰 수 설정
num_outputs = 256
# 최대 청크 중첩 설정
max_chunk_overlap = 20
# 청크 크기 제한 설정
chunk_size_limit = 512
# LLM 정의
llm_predictor = LLMPredictor(llm=OpenAI(온도= 0.7 , model_name= "gpt-3.5-turbo" , max_tokens=num_outputs))
prompt_helper = PromptHelper(max_input_size, num_outputs, max_chunk_overlap, chunk_size_limit=chunk_size_limit)
service_context = ServiceContext.from_defaults(llm_pre 의사, prompt_helper )
# 색인을 디스크에 로드 및 저장
documents = SimpleDirectoryReader(
input_dir=os.environ[ "LOAD_DIR" ]).load_data()
index = GPTVectorStoreIndex.from_documents(documents, service_context=service_context)
# 색인을 디스크에 저장
# index.save_to_disk (os.environ["INDEX_FILE"])
index.storage_context.persist(os.environ[ "INDEX_DIR" ])
print ( "Done." )
index = load_docs()
return index이 코드를 단계별로 살펴보겠습니다.
- 필요한 라이브러리를 가져옵니다.
- .env 에서 환경 키를 로드합니다 .
- 기존 인덱스가 존재하는지 확인하여 토큰을 낭비하지 않습니다.
- 그렇지 않으면 llama_index 지정, OpenAI API를 사용하여 새 색인을 생성합니다. 우리는 'gpt-3.5-turbo' 엔진을 사용하고 있습니다. 이 엔진은 더 저렴하지만 여전히 사용 가능한 davinci 모델과 비교할 수 있습니다.
- 응답을 JSON 개체로 반환하고 디스크에 저장합니다.
3. 작업 디렉토리에 docs 라는 폴더를 만들고 여기에 챗봇을 훈련시키려는 파일(텍스트, PDF 등)을 추가합니다.
다음을 실행하여 이를 실행하거나 전체 봇을 완료할 때까지 기다릴 수 있습니다.
파이썬 load.py
Flask 앱 만들기
Flask를 사용하여 들어오는 채팅 메시지를 수신하고 ChatGPT에서 생성된 텍스트로 응답하는 웹 서버를 만들 것입니다. Flask 앱의 기본 구조는 다음과 같습니다.
Flask를 사용하여 서버를 설정하는 것은 쉽습니다. 패키지를 가져오고 앱 개체를 만든 다음 끝점을 만듭니다. 먼저 서버의 기본 뼈대를 만들어 봅시다. 이 파일을 app.py로 생성합니다.
import logging
import webbrowser
from contextlib import redirect_stdout
from io import StringIO
from dotenv import load_dotenv
load_dotenv()
from server import server
logger = logging.getLogger(__name__)
if __name__ == '__main__' : # redirect_stdout(StringIO 를 사용하여
별도의 스레드에서 브라우저 열기 ()): 웹브라우저. open ( "http://localhost:5000" ) # 서버 시작 server.run(
"127.0.0.1" , 5000 , 디버그= 거짓 )다음으로 이 파일을 server.py 로 만듭니다 .
import os
from llama_index import GPTVectorStoreIndex, SimpleDirectoryReader, LLMPredictor, PromptHelper, query_engine
from llama_index.indices.service_context import ServiceContext
from llama_index.optimization.optimizer import SentenceEmbeddingOptimizer
from langchain import OpenAI
from flask import Flask, render_template, jsonify, request
from dotenv import load_dotenv
load_dotenv( )
from load import load_docs
# GUI용 경로 가져오기
gui_dir = os.path.join(os.path.dirname(__file__), 'gui' )
if not not os.path.exists(gui_dir):
gui_dir = os.path.join(os.path.dirname(os.path. abspath(__file__)), 'gui' )
# 서버 시작
server = Flask(__name__, static_folder=gui_dir, template_folder=gui_dir)
# 인덱스 초기화
index = None
index = load_docs()
@server.route( '/' )
def landing ( ):
return render_template( 'index.html' )
@server.route( '/index.html' )
def home_page ():
returnrender_template( 'index.html' )
@server.route( '/query' , methods=[ 'POST' ] )
def query ():
글로벌 인덱스
데이터 = request.json
queryEngine = index.as_query_engine()
response = queryEngine.query (data[ "input" ])
return jsonify({ 'query' : data[ "input" ],
'response' : str (응답),
'source' : response.get_formatted_sources()})'gui'라는 폴더 아래에 index.html 파일을 만듭니다.
<!DOCTYPE html >
< html >
< 헤드 >
<!-- 기본 -->
< 메타 문자 집합 = "utf-8" />
< 메타 http-equiv = "X-UA-호환" 콘텐츠 = "IE=edge" />
<!-- Mobile Metas -->
< meta name = "viewport" content = "width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- 사이트 메타 - ->
< 메타 이름 = "키워드" 내용 = ""/>
< meta name = "description" content = "" />
< meta name = "author" content = "" />
< title > ChatGPT </ title >
<!-- 슬라이더 스타일시트 -->
< link rel = " stylesheet" type = "text/css" href = "https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.3/assets/owl.carousel.min.css" />
<!-- 부트스트랩 코어 CSS -->
< 링크 관계 ="stylesheet" type = "text/css" href = "{{ url_for('static', filename='css/bootstrap.css') }}" /> <
!-- 글꼴 스타일 -->
< 링크 href = " https://fonts.googleapis.com/css?family=Open+Sans:400,700|Poppins:400,700&display=swap" rel = "stylesheet" >
<!-- 이 템플릿의 맞춤 스타일 -->
< link href = " {{ url_for('static', filename='css/style.css') }}" rel = "stylesheet" />
<!-- 반응형 스타일 -->
<링크 헥사 ="{{ url_for('static', filename='css/responsive.css') }}" rel = "stylesheet" />
</ head >
< body class = "sub_page" >
< 섹션 클래스 = "contact_section layout_padding" >
< div 클래스 = "컨테이너" >
< img 클래스 = "로고" src = "{{ url_for('static', filename='images/logo.png') }}" alt = "" />
<div 클래스 = "행 pt-3" >
< div class = "col-md-12" >
< label for = "prompt" class = "form-label fs-3 text-secondary" > 무엇을 알고 싶습니까? </ 라벨 >
</ div >
< 메인 클래스 = "msger-chat" id = "채팅" >
< div 클래스 = "msg left-msg" >
< div 클래스 = "msg-img" >
< = "{{ url_for('static', filename='images/robot.png') }}" alt = "" >
</ div >
< div 클래스 = "msg-bubble" >
< div 클래스 = "msg-info " >
< div class = "msg-info-name" > 챗봇 </ div >
</ div >
< div class = "msg-text" > 안녕하세요! 메시지 보내주세요😄 </ div >
>
</ main >
< 양식 클래스 = "msger-inputarea" >
< div 클래스 = "col-md-12" >
< div 클래스 = "입력 그룹 mb-3" >
< 입력 유형 = "텍스트" 클래스 = " msger-input" id = "prompt" 자리 표시자 = "메시지를 입력하세요..." >
< div 클래스 = "d-flex" >
<버튼 클래스 = "msger-send-btn" 유형= "버튼" id = "보내기" > 보내기 </ 버튼 >
</ div >
</ div >
</ div >
</ form >
</ div >
< div 클래스 = "행 pt-3" >
< div 클래스 = "col-md-12" >
< div id = "응답" > </ div >
</ div >
</ 사업부 >
</ 섹션>
<!-- 바닥글 섹션 -->
< 섹션 클래스 = "container-fluid footer_section " >
< div 클래스 = "컨테이너" >
< p >
© 2023 All Rights Reserved By
< a href = "" > User </ a >
</ p >
</ div >
</ section >
<!-- end footer section -->
< script type = "text/javascript" "{{ url_for('static', filename='js/jquery-3.6.4.min.js') }}" > </ script >
< 스크립트 유형 = "text/javascript" src = "{{ url_for(' static', filename='js/bootstrap_digitf.js') }}" > </ script >
< script src = "{{ url_for('static', filename='chatbot.js') }}" > </ script >
< 스크립트 유형 = "텍스트/자바스크립트" src = "https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js" > </ 스크립트 >
< script type = "text/javascript" >
$(".owl-carousel").owlCarousel({
loop: true,
margin: 10,
nav: true,
navText: [],
autoplay: true,
autoplayHoverPause: true,
반응형: {
0: {
항목: 1
},
420: {
항목: 2
},
1000: {
항목: 5
}
}
});
</ 스크립트 >
< 스크립트 >
var nav = $("#navbarSupportedContent");
var btn = $(".custom_menu-btn");
btn.click
btn.click(function (e) {
e.preventDefault();
nav.toggleClass("lg_nav-toggle");
document.querySelector(".custom_menu-btn").classList.toggle("menu_btn-style" )
});
</ script >
< script >
$('.carousel').on('slid.bs.carousel', function () {
$(".indicator-2 li").removeClass("active");
지표 = $ (".carousel-indicators li.active").data("slide-to");
a = $(".indicator-2").find("[data-slide-to='" + 표시기 + "' ]").addClass("활성"
); console.log(지표); }) </ 스크립트 >
</ 본문 >
</ HTML >그런 다음 chatbot.js 라는 스크립트 파일을 만듭니다.
$(document).ready(function(){ 문서 ). ready ( function ( ){
t = 0 ;
$( '#send' ). click ( function ( e ){
e.preventDefault (); var prompt = $( "#prompt" ). val ( ). trimEnd (); if (prompt == "" ){ $( "#response" ). text ( "질문을 해주세요." ); } else { const msgerForm =
get ( ".msger-inputarea" );
const msgerInput = get ( ".msger-chat" );
const msgerChat = get ( ".msger-chat" );
// www.flaticon.com에서 Freepik이 만든 아이콘
const BOT_IMG = "../../gui/images/robot.png" ;
const PERSON_IMG = "../../gui/images/user.png" ;
const BOT_NAME = "챗봇" ;
const PERSON_NAME = "귀하" ;
$( "#prompt" ).( "" );
function myTimer ( ) {
$( "#response" ). html ( "<p>응답 대기 중... " + t + "s</p>" );
티++;
}
function appendMessage ( name, img, side, text ) {
// 작은 앱을 위한 간단한 솔루션
const msgHTML = `
<div class="msg ${side} -msg">
<div class="msg-img" style=" 배경 이미지: url( ${img} )"></div>
<div class="msg-bubble">
<div class="msg-info">
<div class="msg-info-name- ${side} "> ${name} </div>
<div class=" msg-info-time- ${side} "> ${formatDate( new Date ())} </div>
</div>
<div class="msg-text- ${side} "> ${text} < /div>
</div>
</div>
` ;
$( '#채팅' ).추가 (msgHTML);
$( '#채팅' ). 스크롤탑 ();
}
함수 가져오기 ( 선택기, 루트 = 문서 ) { 루트를
반환합니다 . querySelector (선택자);
}
function formatDate ( 날짜 ) {
const h = "0" + 날짜. getHours ();
const m = "0" + 날짜. getMinutes ();
return ` ${h.slice(- 2 )} : ${m.slice(- 2)} ` ;
}
appendMessage ( PERSON_NAME , PERSON_IMG , "right" , 프롬프트);
const myInterval = setInterval (myTimer, 1000 );
$. ajax ({
url : "/query" ,
방법 : "POST" ,
데이터 : JSON . stringify ({ 입력 : 프롬프트}),
contentType : "application/json; charset=utf-8" ,
dataType : "json",
성공 : 기능 ( 데이터 ){
콘솔 . log (data)
appendMessage ( BOT_NAME , BOT_IMG , "left" , data.response ) ;
//$("#response").html("<p>" + data.response + "</p>");
//$("#response").append("<small class='text-secondary'>" + t + "초 내에 응답</small>");
인덱스 = 데이터로 둡니다 . 소스 . indexOf ( "(" );
let parsedInfo = data.source .소스 . 하위 문자열 (data.source.indexOf ( " )" ) + 1 ) ; $( "#소스" ). html ( "<small class='text-secondary'>" + parsedInfo + "</small>" ); 콘솔 . log (data.source ) clearInterval ( myInterval); t = 0 ; } }) } }); $( "#prompt" ). 에 ( "
, function ( event ) { if
( event.keyCode === 13 && !event.shiftKey ) { event. preventDefault (); // 새 줄을 추가하는 기본 동작 방지 $( "#send" ). 클릭 (); // 버튼을 클릭하여 양식 제출 트리거 } }); });
선택적으로 style.css를 추가할 수 있습니다.
.msger {
디스플레이 : 플렉스;
flex-flow : 컬럼 랩;
justify-content : 공백 사이;
폭 : 100% ;
최대 너비 : 867px ;
여백 : 25px 10px ;
높이 : 계산 ( 100% - 50px );
테두리 : var (--테두리);
테두리 반경 : 5px ;
배경 : var (--msger-bg);
상자 그림자 : 0 15px 15px -5px rgba ( 0 , 0 , 0 , 0.2 );
}
.msger-header {
/* 디스플레이: 플렉스; */
글꼴 크기 : 중간;
justify-content : 공백 사이;
패딩 : 10px ;
텍스트 정렬 : 가운데;
테두리 하단 : var (--border);
배경 : #eee ;
색상 : #777 ;
}
.msger-채팅 {
플렉스 : 1 ;
오버플로-y : 자동;
심: 10픽셀 ;
}
.msger-chat ::-webkit-scrollbar {
너비 : 6px ;
}
.msger-chat ::-webkit-scrollbar-track {
배경 : #ddd ;
}
.msger-chat ::-webkit-scrollbar-thumb {
배경 : #bdbdbd ;
}
.robot {
높이 : 50px ;
경계 반경 : 50% ;
}
.msg {
디스플레이 : 플렉스;
align-items : 플렉스 엔드;
여백 하단 : 10px;
}
.msg-img {
너비 : 50px ;
높이 : 50px ;
오른쪽 여백 : 10px ;
배경 : #ddd ;
background-repeat : 반복하지 않음;
배경 위치 : 중앙;
배경 크기 : 표지;
경계 반경 : 50% ;
}
.msg-img-left {
너비 : 50px ;
높이 : 50px ;
오른쪽 여백 : 10px ;
배경: 노란색;
배경 이미지 : url ( "이미지/logo.png" );
}
.msg-img-right {
배경 이미지 : url ( "path/to/image.jpg" );
background-repeat : 반복하지 않음;
배경 크기 : 표지;
경계 반경 : 50% ;
배경 : 파란색;
}
.msg-bubble {
최대 너비 : 450px ;
패딩 : 15px ;
테두리 반경 : 15px ;
배경 : #00A651;
}
.left-msg .msg-bubble {
배경색 : #00A651 ;
}
.right-msg .msg-bubble {
배경색 : #eee ;
}
.msg-info {
디스플레이 : 플렉스;
justify-content : 공백 사이;
align-items : 중앙;
여백 하단 : 10px ;
}
.msg-info-name {
글꼴 크기 : 1.4em ;
오른쪽 여백 : 10px ;
글꼴 두께 : 굵게;
}
.msg-info-name-left {
글꼴 크기 : 1.4em ;
오른쪽 여백 : 10px ;
글꼴 두께 : 굵게;
색상 : #fff ;
}
.msg-text-left {
공백 : 프리라인;
여백 상단 : 8px ;
색상 : #fff ;
글꼴 크기 : 1.2em ;;
라인 높이 : 1.4em ;
}
.msg-info-time-left {
글꼴 크기 : 0.85em ;
}
.msg-정보-이름-권리{
글꼴 크기 : 1.4em ;
오른쪽 여백 : 10px ;
글꼴 두께 : 굵게;
색상 : 검정;
}
.msg-text {
글꼴 크기 : 1.2em ;
}
.msg-text-right {
여백 상단 : 8px ;
색상 : 검정;
글꼴 크기 : 1.2em ;
라인 높이 : 1.4em ;
}
.msg-info-time-right {
글꼴 크기 : 0.85em ;
색상 : 검정;
}
.left-msg .msg-bubble {
테두리 하단 왼쪽 반경 : 0 ;
색상 : #fff ;
글꼴 크기 : 0.9em ;
라인 높이 : 1.4em ;
}
.right-msg {
플렉스 방향 : 행 반전;
}
.right-msg .msg-bubble {
테두리 하단 오른쪽 반경 : 0 ;
색상 : 검정;
글꼴 크기 : 0.9em ;
라인 높이 : 1.4em ;
}
.right-msg .msg-img{
여백 : 0 0 0 10px ;
}
.msger-inputarea {
디스플레이 : 플렉스;
패딩 : 10px ;
테두리 상단 : var (--border);
배경 : #eee ;
테두리 반경 : 25px ;
}
.msger-inputarea * {
패딩 : 10px ;
테두리 : 없음;
테두리 반경 : 3px ;
글꼴 크기 : 1em ;
}
.msger 입력{
플렉스 : 1 ;
배경 : #ddd ;
}
.msger-send-btn {
여백 왼쪽 : 10px ;
배경 : #00A651 ;
색상 : #fff ;
글꼴 두께 : 굵게;
커서 : 포인터;
전환 : 배경 0.23s ;
}
.msger-send-btn :hover {
배경 : rgb ( 0 , 180 , 50 );
}챗봇 테스트
이제 Flask 앱을 만들었으므로 채팅 메시지를 전송하여 테스트할 수 있습니다. 다음을 실행하여 앱을 실행합니다.
파이썬 앱.py이렇게 하면 기본 채팅 인터페이스가 있는 기본 브라우저에서 Flask 앱이 자동으로 열립니다.
챗봇 배포
ChatGPT 봇을 로컬에서 테스트한 후에는 웹 서버에 배포하여 인터넷에 연결된 모든 사람이 액세스할 수 있도록 할 수 있습니다. Flask 앱 배포에 널리 사용되는 옵션 중 하나는 웹 앱 구축, 배포 및 관리를 위한 클라우드 기반 플랫폼인 Heroku입니다.
Heroku에 Flask 앱을 배포하려면 새 Heroku 앱을 만들고 Git 리포지토리에 연결하고 환경 변수(OpenAI API 키 포함)를 구성해야 합니다. Heroku 웹 사이트에서 자세한 지침을 찾을 수 있습니다.
결론
ChatGPT를 사용하여 작동하는 봇을 설정하는 것은 이제 매우 간단합니다. 가장 어려운 점은 인덱스를 생성하고 모델을 미세 조정하여 인덱스에 로드하는 데이터에 대해 일관된 결과를 제공하는 것입니다. 데이터 사이언스, 기계 학습 및 프롬프트 엔지니어링의 대부분이 들어오는 곳입니다.
벡터 인덱스가 있는 예를 보여 드렸지만 다른 많은 구조가 존재하므로 사용 사례에 맞게 최적화하기 위해 실험하고 실험해야 합니다.
'gpt-4 openai' 카테고리의 다른 글
| Google Bard 구글 바드 한글 무료 사용법 [국내 검색시장 흔드는 구글·MS… 네이버·다음, AI 신사업으로 반격] (3) | 2023.05.30 |
|---|---|
| GPT-4 Technical Report 정리 (1) | 2023.05.22 |

