티스토리의 새로운 첫화면, 홈커버로 만들어보세요
그동안 사이트의 홈화면을 꾸미기 위해서는 티에디션, 테터데스크를 사용해야 했습니다. 디자인, 구성, 이 모든 역할은 오롯이 사용자의 몫이었습니다. 스킨 제작자는 이에 전혀 관여를 할 수 없었습니다. 그래서 저희는 스킨 제작자가 홈화면을 디자인해서 사용자에게 제공할 수 있도록 하고 싶었습니다.
홈커버는 스킨 제작자가 사이트 홈화면을 미리 구성해 사용자에게 제공할 수 있도록 설계되었습니다. 스킨 제작자는 홈화면에 사용할 수 있는 커버 아이템을 제작하여 사이트 전체 디자인을 적절히 제어할 수 있습니다. 또, 사용자는 이를 원하는대로 배치하기만 해도 자신만의 멋진 사이트를 만들 수 있습니다.
이제 홈커버를 어떻게 제작하는지에 대해서 알아보도록 하겠습니다.
커버 아이템 등록
홈커버는 여러 커버 아이템의 조합으로 구성됩니다. 커버 아이템은 사용자가 설정한 순서대로 데이터를 표시하여 홈화면을 만듭니다. 커버 아이템은 티스토리 스킨의 메타데이터를 담고 있는 index.xml을 통해 등록할 수 있습니다.
<cover>
<item>
<name>커버 아이템 이름</name>
<label>사용자에게 표시할 이름</label>
<description>설명</description>
</item>
</cover>
name은 커버를 구분하는 key로 사용되며 중복되지 않아야 합니다. label은 사용자에게 표시되는 이름입니다. 중복되어도 무방하나 사용자가 혼란스럽지 않도록 가급적 명확히 구분되는 이름을 사용하는 것이 좋습니다. description은 추가적인 설명이 필요할 때 사용합니다. 이름만으로 커버의 설명이 충분하지 않다고 생각될때 짧은 문장으로 특징을 설명할 수 있습니다.
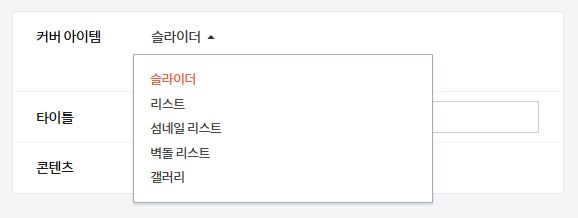
<cover> 엘리먼트에 여러개의 <item> 엘리멘트를 정의할 수 있고 이를 등록하면 사용자는 스킨 편집 화면에서 다음과 같이 커버 아이템을 볼 수 있게 됩니다.

커버 아이템 사용
커버가 등록되기만 하면 사용자는 스킨 아이템에 사용될 데이터와 순서를 설정할 수 있습니다. 이렇게 설정된 데이터를 어떻게 표시할 수 있을지 알아보겠습니다.
커버 데이터는 세가지로 구분됩니다. ‘최신글’, ‘글선택', ‘직접입력’입니다. 최신글은 표시할 글의 카테고리와 개수를 저장하고 해당하는 글을 개수만큼 반복하여 표시합니다. 글선택은 표시할 글을 직접선택하여 저장하며 마찬가지로 해당하는 글을 반복하여 표시합니다. 직접입력은 사용자가 표시될 내용을 직접 입력하여 저장하고 이를 표시합니다.
다음은 feature라는 이름의 커버아이템을 스킨에서 사용한 예입니다.
<s_cover_group>
<s_cover_rep>
<s_cover name='featured'>
<div class='featured'>
<s_cover_item>
<div class='featured-item'>
<s_cover_item_thumbnail>
<img class="image" src="">
</s_cover_item_thumbnail>
<strong class="title"></strong>
<a href="" class="action">자세히 보기</a>
</div>
</s_cover_item>
<button class='btn-prev'><</button>
<button class='btn-next'>></button>
</div>
</s_cover>
</s_cover_rep>
</s_cover_group>
<s_cover_group> 은 커버가 표시될 영역이고 사용자가 선택한 커버 아이템과 동일한 이름의 <s_cover>가 <s_cover_rep>에 표시됩니다.
위의 예로 최신글을 표시한다면 다음과 같이 치환될 것입니다.
<div class=’featured’>
<div class=’featured-item’>
<img class=”image” src=”https://sample.com/hello.png”>
<strong class=”title”>반갑습니다</strong>
<a href=”/entry/hello” class=”action”>자세히 알아보기</a>
</div>
<div class=’featured-item’>
<img class=”image” src=”https://sample.com/world.png”>
<strong class=”title”>어서오세요</strong>
<a href=”/entry/world” class=”action”>자세히 알아보기</a>
</div>
<button class=’btn-prev’><</button>
<button class=’btn-next’>></button>
</div>
Poster 스킨의 홈 커버
Poster 스킨에서는 홈 커버를 어떻게 사용했는지 살펴보겠습니다. Poster 스킨은 총 5개의 커버 아이템을 제공합니다. 커버는 다음과 같이 등록되어 있습니다.
<cover>
<item>
<name>cover-slider</name>
<label><![CDATA[ 슬라이더 ]]></label>
<description><![CDATA[ 좌우 스와이프가 가능한 슬라이더입니다. ]]></description>
</item>
<item>
<name>cover-list</name>
<label><![CDATA[ 리스트 ]]></label>
<description><![CDATA[ 제목과 본문 내용을 주요하게 보여주는 일반 리스트입니다. ]]></description>
</item>
<item>
<name>cover-thumbnail-list</name>
<label><![CDATA[ 섬네일 리스트 ]]></label>
<description><![CDATA[ 섬네일을 주요하게 보여주는 리스트입니다. ]]></description>
</item>
<item>
<name>cover-masonry</name>
<label><![CDATA[벽돌 리스트]]></label>
<description><![CDATA[ 섬네일 크기에 따라 자동으로 배치되는 벽돌 리스트입니다. ]]></description>
</item>
<item>
<name>cover-gallery</name>
<label><![CDATA[ 갤러리 ]]></label>
<description><![CDATA[ 섬네일만 나열하여 보여줍니다. 마우스오버시 타이틀이 노출됩니다. ]]></description>
</item>
</cover>
등록된 커버는 다음과 같이 사용됩니다. 커버 아이템 아래에는 항상 표시되는 cover-footer가 있고 블로그메뉴와 사용하는 소셜서비스 아이콘이 표시되고 있습니다.
<s_cover_group>
<s_cover_rep>
<s_cover name='cover-thumbnail-list'>...
</s_cover>
<s_cover name='cover-slider'>...
</s_cover>
<s_cover name='cover-masonry'>...
</s_cover>
<s_cover name='cover-list'>...
</s_cover>
<s_cover name='cover-gallery'>...
</s_cover>
</s_cover_rep>
<div class="cover-footer">...
</div>
</s_cover_group>
이제 커버 아이템의 등록과 사용을 모두 정의했으니 이제 css로 원하는 스타일만 지정하면 됩니다. 생각보다 간단하죠? 어려운 부분은 어떤 커버를 디자인해서 사용자에게 어떻게 사용하게 할 것인가입니다. 그것은 스킨 제작자 여러분의 창의적인 아이디어로 해결해주시길 바랍니다.
지금까지 홈커버의 등록과 사용에 대해서 알아보았습니다. 스킨 제작자의 의도대로 홈화면이 디자인되면 멋진 사이트가 정말 많아질 것 같습니다. 스킨 제작자 여러분을 응원합니다.
블로그를 선정 했으니 다음은 수익형 블로그 활동에 관련된 용어들을 알아 보겠습니다.
우리가 광고를 통해 수익을 얻는 방법은 여러가지 방식이 있는데 대표적으로 CPC( Click Per Cost),CPS ( Cost per Sale), CPA ( Cost per Action), CPM(Cost Per Milenium)등이 있습니다. 이를 간략하게 설명하면 다음과 같습니다.
1. CPC(Click Per Cost)
쉽게 말해 그냥 광고를 클릭만해도 수익이 발생하는 방식입니다. 대표적인게 CPC의 대명사격인 구글 애드센스, 네이버의 애드포스트, 다음의 애드박스 그밖에 리얼센스등이 있습니다(어째 이름들이 다 비슷). 비교적 수익을 얻기 쉬운 구조이기에 광고단가 역시 비교적 낮습니다.
2. CPS (Cost per Sale)
클릭에서 끝나는게 아니라 상품판매까지 완료해야 광고비를 지급하는 방식입니다. 링크프라이스,아이라이크클릭등에 가면 아주 많습니다. 좀 어렵지만 광고단가는 비교적 높습니다. CPA와 더불어 고수익 파워블로거들의 영역이죠.
3. CPA (Cost Per Action)
방문자가 광고를 클릭한 후 광고주가 원하는 행위(회원가입,신청,상담 등)를 달성했을때 비로서 수익이 주어지는 것입니다. 블로그파트너,알맹이비즈등에 가면 많더라구요. 광고주가 요구하는 행위를 달성해야 이익이 생기므로 광고 단가가 높습니다만, CPS와 마찬가지로 취소율도 높아 실제 수익 달성도 매우 어렵죠.
4. CPM (Cost Per Millenium)
광고가 노출되기만해도 수익이 발생하는 방식입니다. 노출만해도 수익이 나는 아주 간단한 형태니 단가역시 무척 낮습니다. 대표적인게 애드젯의 스폰서 위젯등이 있습니다. 우리같은 개인 블로거들의 영역이 아닙니다. 포탈등의 대규모 사이트에서 하죠.
우선 제가 원했던건 광고의 대명사 구글의 애드센스인데, 이게 만만치 않네요. 저 같은 초짜 블로거를 승인을 내 줄리가 없겠죠? 블로그에 내용도 충분히 축적되야하고 따라서 어느정도 블로그 활동을 한 분들이라야 승인을 내줍니다.
애드센스는 일단 포기하고 저는 광고주들을 만나기위해 대행사인 링크프라이스에 가입했습니다. 딴데도 많지만 일단 검색에 제일 먼져 들어 왔기 때문에 특별한 이유없이 이곳을 선정했습니다.
http://www.linkprice.com/home/linkpricehome.htm에 들어가 Affiliate로 가입하고
우선 초보인 관계로로 광고가져가기에서 가장 간단한 패널/설문조사 배너를 선택했습니다.
비즈미디어의 홈페이지형 블로그 상품(티스토리)
블로그 전문 인력이 안정적으로 홈페이지형 블로그(티스토리)를 운영
티스토리 블로그 초기세팅부터 콘텐츠 기획, 운영까지 한 번에 해결
포털 검색시 블로그 콘텐츠가 잘 노출 되도록 핵심키워드를 포함한 콘텐츠 생산
티스토리 블로그는 다양한 레이아웃 구성이 가능한 블로그
이미지 중심의 UI 구축이 가능
효율적인 커뮤니케이션(소셜댓글)이 가능하며 카카오스토리 자동 연동 기능
진행 방식
① 기업 및 브랜드의 성격이 반영된 블로그 운영 및 콘텐츠 기획
② 기업 및 브랜드 성격에 맞는 블로그 구축 및 초기세팅 (스킨, 블로그 카테고리, 캐릭터 설정)
초기 필수 포스 팅 10건 포함
③ 블로그 운영 및 콘텐츠 노출
브랜드 아이덴티티에 맞는 콘텐츠와 활동을 기획
핵심 키워드를 포함한 콘텐츠 생산
④ 주/월/분기별 결과 리포트 제공
이런 광고주에게 필요합니다.
검색포털에서 홈페이지의 콘텐츠들이 꾸준히 노출되기를 원하는 광고주
보다 저렴한 비용으로 홈페이지를 구축하고 싶은 광고주
홈페이지 관리가 어려운 광고주
비즈미디어는
소셜미디어 운영 및 웹마케팅 전문 대행사
타 대행사 대비 저렴한 비용으로 소셜미디어, 웹 기반의 마케팅 기획 및 운영 가능
업력 2년 이상의 소셜 미디어 운영 전문가가 직접 기획 및 운영
콘텐츠 및 고객 반응에 관한 정기 리포트 제공
수익형 블로그 준비단계 - 수익방식과 관련한 용어정리
네이버광고관리시스템을 활용해 보자
네이버광고관리시스템을 활용하는 방법
요즘 참 바쁘게 살고 있는것 같습니다.
친구들은 바쁘면 좋은거 아니냐고 하는데, 그런것 같진 않구요^^
아무튼 하고 있는 프로젝트들이 밀려있어서 열심히 일하고 있습니다
자. 오늘은 제가 이웃님들에게 도움이 될만한 내용으로 글을 써보고자 합니다.
온라인, 모바일 사업자라면 머리를 싸매고 공부할... 아니 공부해야만하는 키워드!!
저 역시 이 키워드란 녀석때문에 많은 공부를 해야 했답니다.왜 이렇게 키워드가 중요한 것인가??
자신이 판매하는 상품의 핵심 키워드와 세부키워드를 파악해야만 마케팅과 브랜딩에 활용할수 있기 때문이죠.
다행히 네이버광고관리시스템은 사람들이 입력한 키워드의 다양한 통계를 제공해줍니다.
일단 키워드에 대해 깊이들어가면 너무 글이 길어지니 여기서는 광고검색시스템을 어떻게 활용하는지에 대해서 알아보겠습니다.
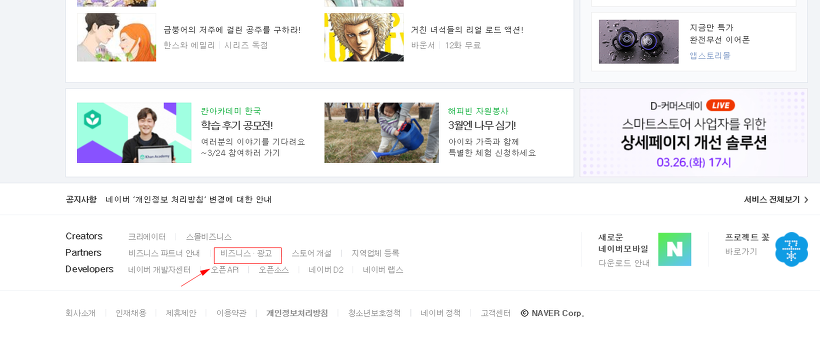
우선 네이버 하단의 비즈니스/광고를 클릭합니다.

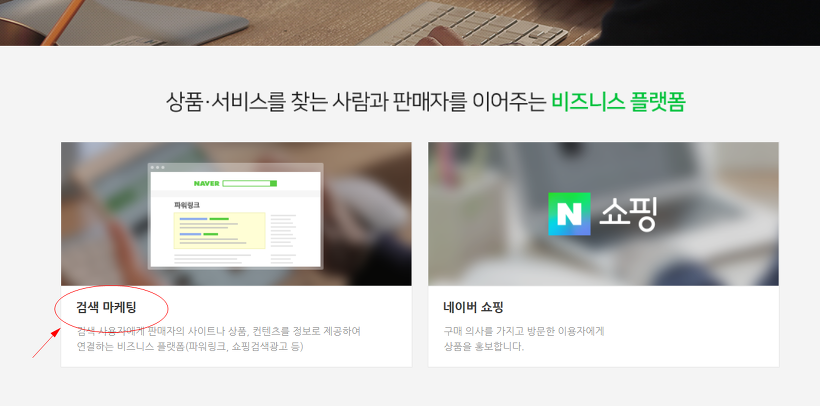
그럼 이런 화면이 나올텐데요. 검색 마케팅을 클릭합니다.

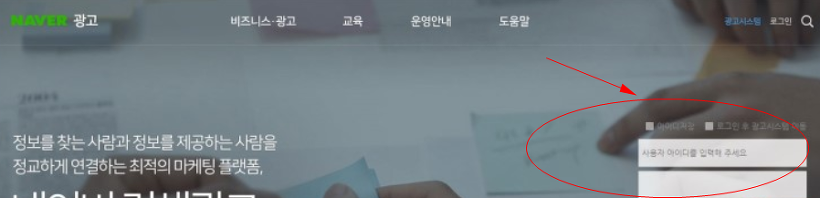
아래처럼 메인화면이 나오면 회원가입을 하고 로그인을 합니다.

가입이 완료되면 이런 화면이 나타날겁니다.그러면 우측에 광고시스템을 클릭하시면 됩니다.

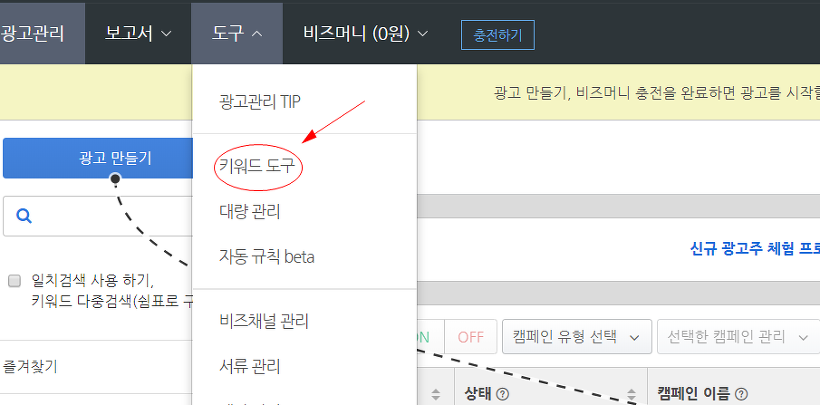
여기서 많이 못찾으시던데 아래 사진에서 도구를 클릭하고 키워드 도구를 클릭합니다.

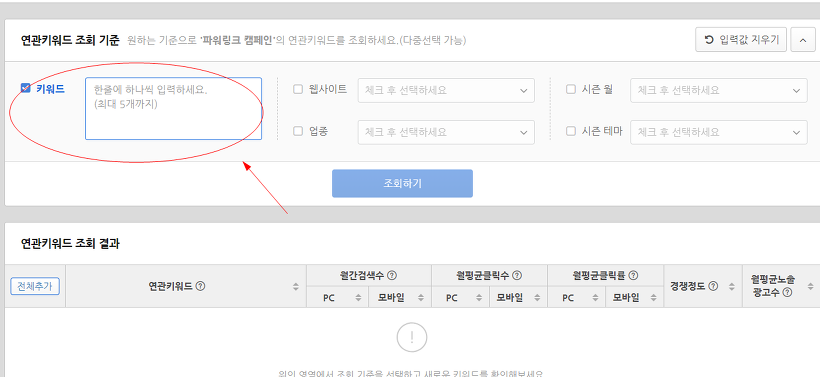
이곳이 키워드 분석을 위한 최종 도착지입니다.좌측의 연관키워드 조회 기준밑에 네모칸안에 자신이 판매하는 상품에 관련있는 키워드를 넣고 조회를 하면 월간 검색수 월평균클릭수등 다양한 통계자료를 볼수 있습니다.

이 툴을 활용하면 사용할 키워드를 찾아낼수 있습니다.
그럴려면 먼저 저 공간에 입력할 키워드를 알아야합니다.
여러가지 방법들이 있지만 가장 기본이 되는건 연관키워드와 세부적인 키워드를 조사하는 것이지요.

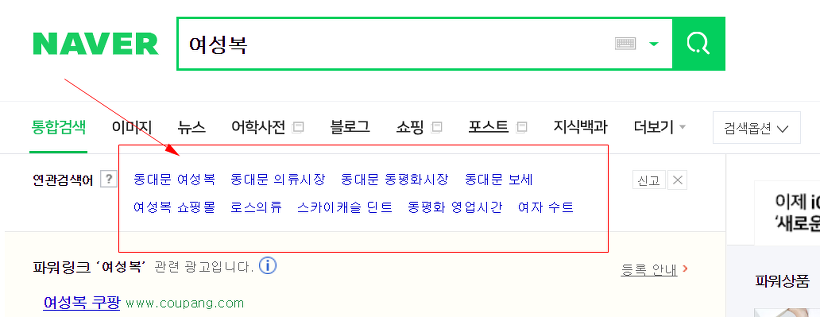
예전에 한번 포스팅한적 있는데 연관검색어는 사람들이 특정한 키워드를 입력한 후 또 다른 키워드를 입력했을시 포털 검색사이트가 알아서 보여주는 키워드를 말합니다. 그 연관 키워드를 치고 들어가면 세부적인 키워드들이 또 나옵니다.

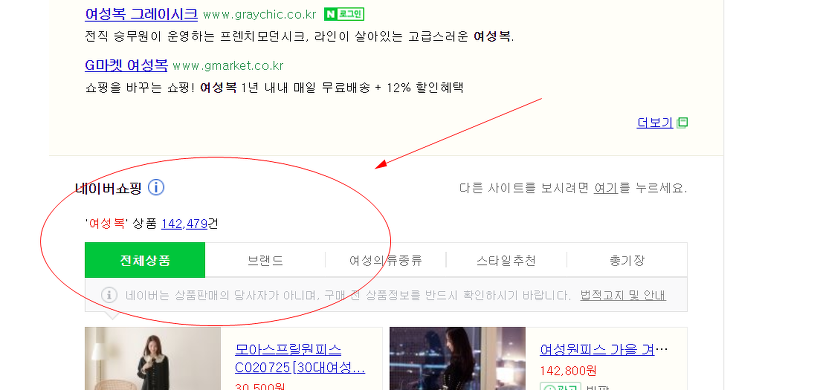
쉽게 말해 연관검색어는 내가 검색한 키워드와 밀접한 키워드이며 이것을 클릭했을시 다른 키워드로 확장하는 것이지요.여기서 한가지 큰 차이점을 알수가 있습니다.핵심 키워드 진행시 파워링크 다음은 네이버 쇼핑입니다

그렇다면 연관 검색어는 어떨까요.

파워링크 다음은 블로그로 이어집니다.^^어떤 키워드를 추출해야할지는 감이 오셨을거라 생각합니다.
키워드광고와 네이버쇼핑이 우선이라면 핵심키워드의 결과를 비중있게 보고아니라면 연관검색어에 비중을 두어야겠죠.(이것말고도 키워드를 조사하는 방법은 너무나 많습니다.)추출해낸 핵심키워드를 광고관리시스템에 넣고 반복적으로 나타나는 키워드를 분석하여 메인키워드와 세부키워드로 분류합니다.

메인 키워드의 경우 조회수도 많은만큼 단가가 셉니다.하지만 범위가 넓어 흡수할 수 있는 소비자역시 넓습니다.그렇기에 크게 유행에 좌우되지 않는 상품에 유리합니다.
반면에 세부키워드는 조회수도 낮고 범위도 좁지만 특정기간 트랜드가 반영되어 있습니다. 특정연령, 시기, 유행에 민감한 상품이라면 세부키워드를 공략하는 것이 효과적이라 생각합니다.
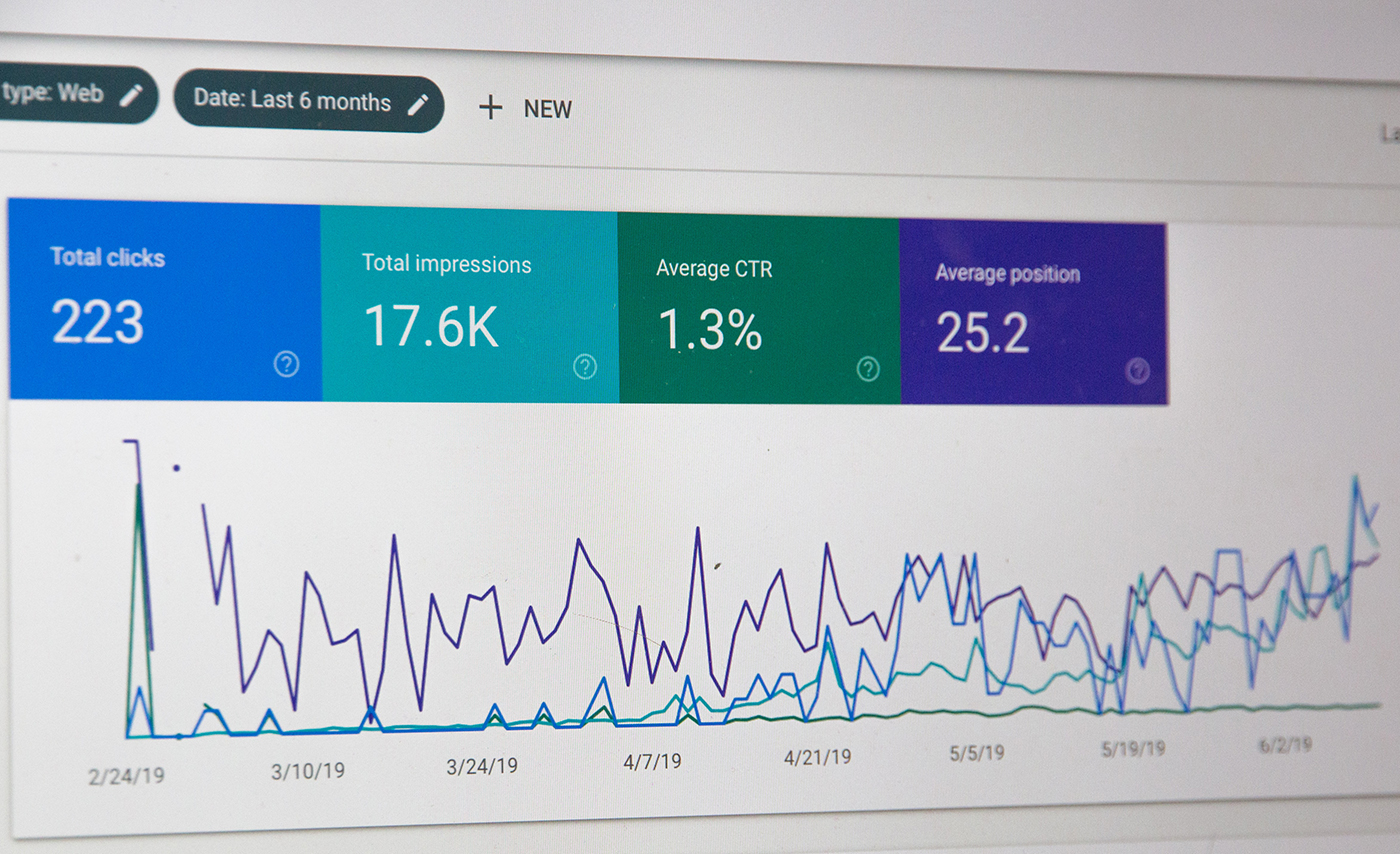
이처럼 네이버광고검색시스템은 사업자들에게 성공적인 홍보를 위한 검색 통계를 제공해 줍니다.
어떤 키워드로 마케팅 계획을 세워야 할지는 사업자의 몫이죠.
블로그의 중요성
블로그는 기업의 콘텐츠 마케팅을 위한 중요한 수단 중 하나입니다. 블로그를 통해 기업은 제품, 서비스, 업계 동향 등 다양한 정보를 제공할 수 있습니다. 이는 기업과 고객 간의 상호작용을 높이고, 브랜드 가치를 높일 수 있는 중요한 역할을 합니다.

홈페이지형 블로그란?
홈페이지형 블로그는 일반적인 블로그와는 달리, 기업의 홈페이지와 블로그를 통합한 형태의 블로그입니다. 즉, 기업의 홈페이지 내에 블로그를 삽입하여, 브랜드 이미지와 일관성을 유지할 수 있으며, 고객들의 정보 제공과 상호작용을 효과적으로 할 수 있는 형태의 블로그입니다.

SEO 최적화
홈페이지형 블로그는 검색 엔진 최적화(SEO)를 위한 중요한 역할을 합니다. 기업의 홈페이지에 블로그를 적용하여, 블로그에 포함된 키워드를 통해 검색 결과 상위에 노출될 수 있습니다. 이는 기업의 브랜드 인식을 높이고, 고객들의 방문을 유도할 수 있으며, 최종적으로 매출 증대에도 기여할 수 있습니다.
정보 제공
홈페이지형 블로그는 기업이 고객들에게 다양한 정보를 제공하는 데에 중요한 역할을 합니다. 블로그를 통해 기업의 제품, 서비스, 산업 동향 등 다양한 정보를 제공할 수 있으며, 고객들의 궁금증을 해결할 수 있습니다. 이는 고객들이 기업에 대한 관심을 높이고, 브랜드 인식을 높일 수 있는 중요한 수단입니다.
상호작용
홈페이지형 블로그는 고객과의 상호작용을 높이는 데에 중요한 역할을 합니다. 블로그를 통해 고객들과 소통하는 공간을 마련하면서, 고객들의 의견을 수용하고, 피드백을 받을 수 있습니다. 이는 고객들의 만족도와 브랜드 인식을 높이는 데에 중요한역할을 합니다. 또한, 기업의 고객 서비스와 연계하여, 고객들의 문의나 요청에 대한 답변을 신속하게 제공할 수 있습니다. 이는 고객 서비스의 개선과 기업 이미지의 향상에도 큰 도움을 줄 수 있습니다.
브랜드 가치 향상
홈페이지형 블로그를 통해 기업은 브랜드 가치를 높이는 데에 중요한 역할을 할 수 있습니다. 블로그를 통해 기업의 제품, 서비스, 업계 동향 등 다양한 정보를 제공하고, 고객들과 상호작용하면서, 기업의 브랜드 이미지를 높일 수 있습니다. 이는 기업의 브랜드 인식을 높이는 데에 큰 도움을 주며, 최종적으로 매출 증대에도 기여할 수 있습니다.

비용 절감
일반적인 블로그는 별도의 호스팅이 필요합니다. 그러나 홈페이지형 블로그는 기업의 홈페이지 내에 블로그를 삽입하여, 별도의 호스팅 비용을 줄일 수 있습니다. 이는 기업의 비용 절감에 큰 도움을 주며, 기업의 경쟁력 향상에도 도움을 줄 수 있습니다.

사이트 유지보수
홈페이지형 블로그는 기업의 사이트 유지보수를 용이하게 할 수 있는 장점이 있습니다. 블로그를 통해 기업의 새로운 소식이나 이벤트 등을 간편하게 업데이트할 수 있으며, 기업의 홈페이지와 블로그를 통합하여, 사이트 구성이 간결하고 일관성을 유지할 수 있습니다. 이는 기업의 사이트 유지보수에 대한 부담을 줄이고, 효율성을 높일 수 있는 장점을 제공합니다.

설마... 아직도 안하세요? 👀
하루 2시간 일하고 월 950만원 버는 블로그 만들기!
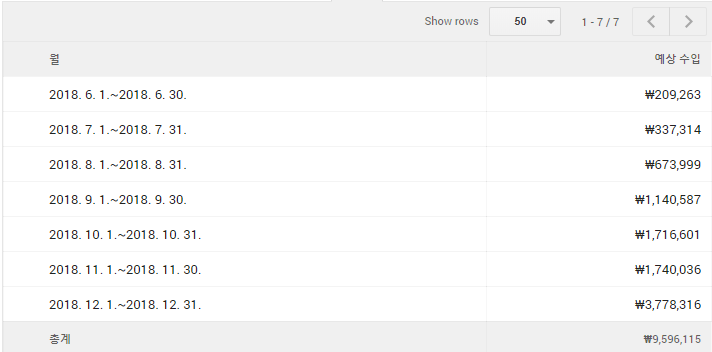
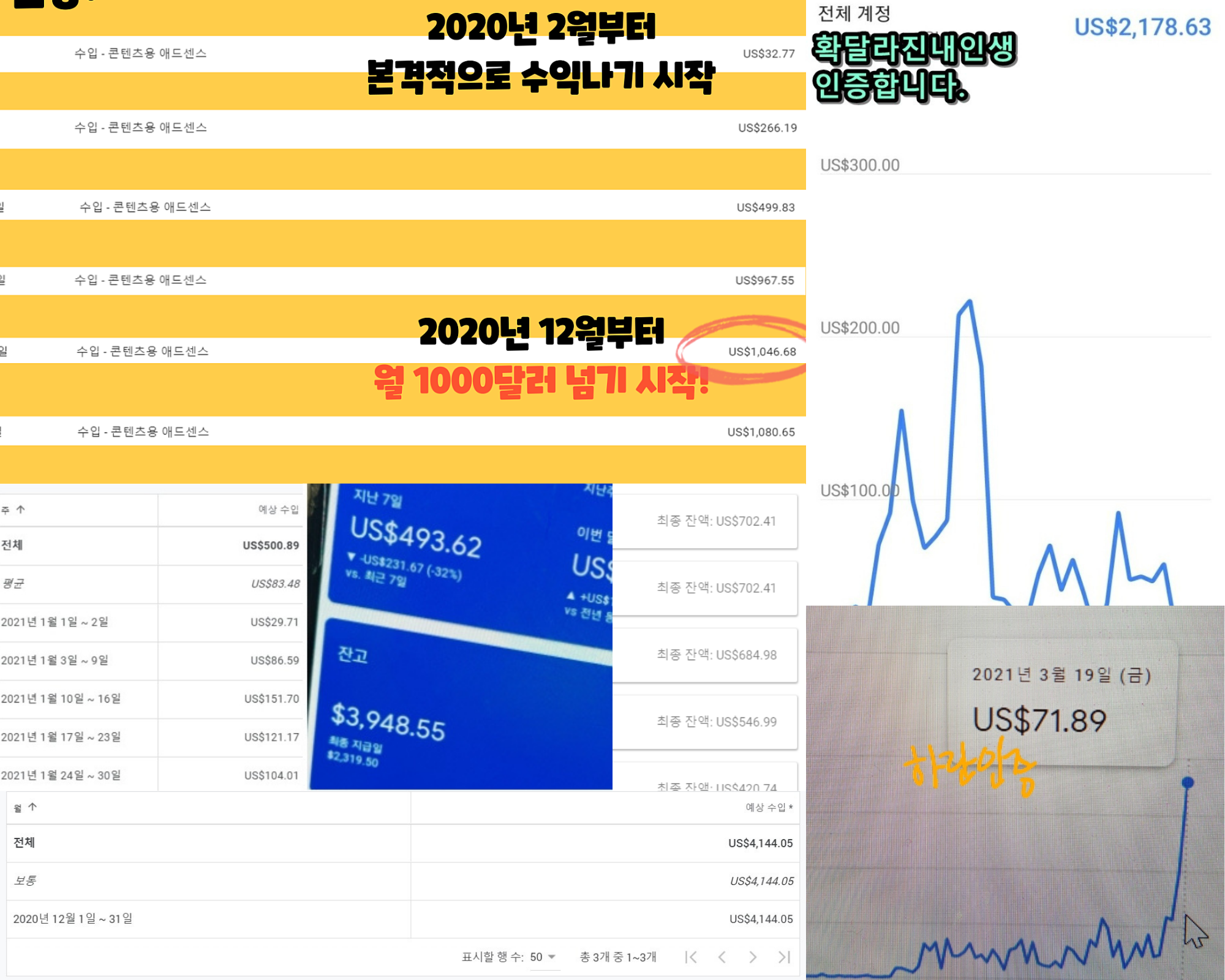
▶︎ 수익 변화 내역

▶︎ 2019년 12월 수익 : 950만원

▶︎ 2023년 5월 수익 : 1200만원 (블로그 시작하고 3년 내내 월 1천만원 수익 유지!)

블로그로 돈 번다는 이야기는 많이 들어보셨을 거예요. 저는 하루 2시간씩 투자해서 8개월 차에 직장인 만큼의 수익을 올릴 수 있었습니다. 2019년 12월에는 월 930만원이 넘는 수익을 만들었죠. 3년 후인 2021년 5월에도 월 1200만원 수익을 받았어요. 블로그 하나로 월 천만원씩 3년을 보내고 나니 많은 것들이 달라지게 되더라고요!^^
제가 어떻게 이렇게 돈을 버냐고요?
바로 티스토리 블로그와 구글 애드센스를 활용하여 돈 버는 시스템을 만들었어요. 쉽게 말해 남들이 내 블로그에서 광고를 접하게 하고 돈을 받는거죠. 노트북 한 대만 준비되셨다면 저의 노하우를 활용하여 수익을 만들어낼 수 있답니다.
"언제까지 목돈을 주식이나 코인에 투자하고
기약 없는 물타기만 하실 건가요? "

최근 주식이나 코인에 투자하고 손실을 많이 보신 분들이 많죠. 열심히 모아서 투자했는데 수익은 커녕 원금도 보장이 안되니 허망하기 따름입니다... 하지만 구글 애드센스를 활용한 블로그 부업은 다릅니다. 목돈이 들어가지도 않습니다. 열심히 해보다가 수익이 안난다? 안나면 그만이죠. 들어간 돈이 없으니 원금을 잃을 걱정도 없습니다.
비록 큰 돈은 아닐지라도 원금 손실 0%로 최소 30만 원, 50만 원, 100만 원 등 자신의 능력에 맞는 현실적인 부수입을 창출하고 싶으셨던 분들에게 추천드립니다.
"초보자도 정말 할 수 있나요?"
돈 들이지 않고 돈 벌 수 있는 방법이 있는데 왜 아직도 망설이세요?
내 시간과 노력만으로 돈 벌 수 있는 방법 전 블로그 수익화가 최고의 방법이라고 생각합니다.
이미 많은 분들이 결과를 내고 있습니다.

- 남는 시간에 부업을 하고 싶은 주부
- 월급만으로 부족함을 느끼는 직장인
- 아르바이트를 하기 어려운 대학생
- 자유롭게 일을 하는 디지털 노마드
누구에게나 처음은 존재합니다. 다만 실행하는 사람과 그렇지 않은 사람으로 나뉠 뿐이죠. 그리고 실행한 사람들은 이미 결과를 내고 있습니다. 제 카페에 가시면 더 많은 진짜 사례들을 확인 할 수 있으세요! 리남과 함께 딱 2-3개월만 몰입해보세요! 작은 금액이라도 이게 돈이 되는구나!를 확인하는 순간 여러분의 열정에 불이 붙게 되실 것입니다.
"이 클래스 최소한 3번은 듣고 바로 실행만 한다면
분명 당신에게 추가적인 수익을 안겨다 줄 것입니다."

참 많은 시행착오를 겪었습니다. 처음에 혼자 시작하는 게 얼마나 힘든 일인지 아주 잘 알고 있습니다. 누군가 알려주는 사람이 있다면 좋았겠지만, 아쉽게도 그러한 사람이 제 곁에는 없었으니까요.
그래서 저 또한 아무것도 없이 시작했던 입장에서 처음부터 알았으면 좋았을 것들, 제가 궁금했던 것들을 강의 내용으로 준비했습니다. 항상 누군가의 도움을 받을 수는 없습니다.방법을 알아도 언젠가 막히게 되어 있습니다. 클래스 101에서의 강의를 통해 앞으로 누군가의 도움 없이 스스로 할 수 있게 만들어 드리는 게 제 최대의 목표입니다.
아무것도 하지 않는다면 아무 일도 생기지 않습니다. 취준생이었던 26살의 저는 이 당연한 사실을 받아들인 뒤, 할 수 있는 것을 하나씩 실행하며 지금의 삶을 살게 되었습니다.
다양한 분야로 도전하며 깨달은 것은 도전이 꼭 거창할 필요는 없다는 것입니다. 큰 것을 도전하기 두렵다면 작은 것부터 시작하세요. 불필요한 시행착오를 겪지 않도록 제가 도와드리겠습니다 :-)
감사합니다.
[ 블로그 심화과정 ]
심화과정 - https://class101.page.link/mer8
* 이 클래스는 입문자를 위한 강의입니다. 애드센스 승인을 받아 어느정도 경험이 있거나, 이미 블로그를 통해 수익을 내고 계신 분들에게는 심화 과정이나 기초/심화 과정을 함께 수강하는 것을 권장 합니다.
커리큘럼
수익형 블로그 클래스에 오신 것을 환영합니다.
1. 수익형 블로그는 가장 현실적인 부업입니다.
2. 안녕하세요. 디지털 노마드 수익형 블로그 클래스입니다.
3. 코칭권 100% 활용 방법
수익형 블로그 이해하기
1. ‘수익형 블로그’ 어떻게 돈을 벌까?
2. 블로그 서비스 장단점
3. 블로그 주제 : 단일주제 블로그 vs 잡블로그
수익형 블로그 시작하기
1. 수익형 블로그 만들기 + 필수적인 세팅 방법 (업데이트 21.05.24)
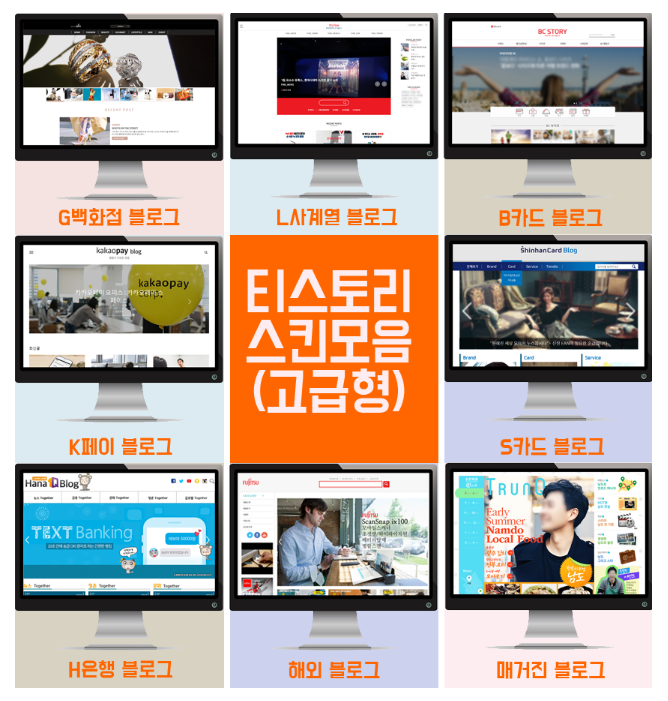
2. 블로그 스킨의 중요성과 선택
3. 티스토리 블로그 글쓰기
4. 검색에 유리하게 글 쓰는 방법 (업데이트 21.05.24)
5. 자주 묻는 질문
블로그 최적화 만들기
1. 최적화 블로그 만들기
2. 네이버 사이트 등록 + TIP (업데이트 21.05.24)
3. 구글 사이트 등록 + TIP
4. 추가적으로 해야 하는 것
5. 저품질 이해하기 + TIP
방문자수 늘리기
1. 주제별 키워드 사용법
2. 방문자를 늘리기 위한 키워드 분석툴
3. 실시간 검색어 상단 미리 장악하기
애드센스 기초
1. 애드센스 승인 받는 방법 + 잘못된 정보
2. 애드센스 수익 지급 설정 + 명의
3. 애드센스 광고 넣는 방법 + 종류
4. 애드센스 주의사항
5. 티스토리 애드센스 연동 + New 광고 넣는 방법 (업데이트 21.05.24)
애드센스 수익 올리기
1. 애드센스 수익 올리기 - 수익구조, CPC(단가), CTR(클릭율)
2. 수익을 올리는 편집 방법
3. 저품질 블로그 활용 하기
제휴마케팅
1. 제휴마케팅이란? - 쇼핑몰 없이 상품 판매
2. 초보자에게 좋은 제휴마케팅
3. 자주 묻는 질문
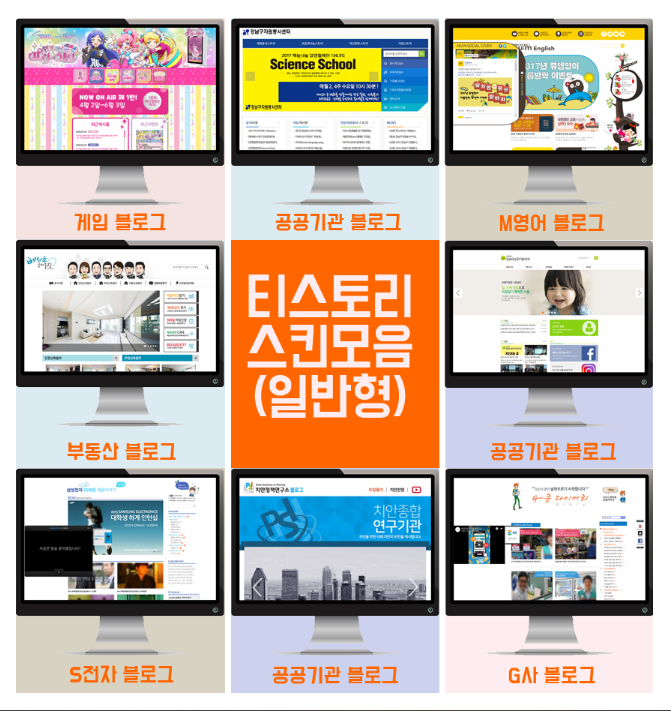
블로그제작 티스토리 홈페이지형

| 홈페이지형 타입
개인 기업에서 최근 제작하고 싶어하는 블로그의 유형은 홈페이지형 타입의 블로그를 제작하고 운영하고 싶어합니다 이미 많은 기업에서 티스토리를 기반으로하는 블로그를 제작하여 운영하고 있고 최근에는 개인 또는 개인사업자를 주측으로 네이버 티스토리를 활용하여 홈페이지형 블로그제작에 열을 올리고 있습니다 이제는 기존의 식상함에서 벗어나 사용이 편리하고 높은 가독성이 있는 블로그를 첫번째 접점Contact Point으로 생각하고 있습입니다

우리가 기본적으로 홈페이지형이라고 이름을 붙여 사용하는 블로그는 PC버전웹과 가장 많이 사용되고 있는 스마트폰에서 보여지는 모바일버전으로 구분할 수 있습니다 이것은 이른바 사용자편의라는 웹표준 환경의 적용에 따른 것인데요
솔직히 표현하자면 네이버 블로그는 홈페이지형 블로그라고 표현할 수 없습니다 그 이유는 몇가지를 통해서 알아볼 수 있습니다 아래에 제시된 네이버 블로그는 당사에서 제작한 것으로 일러스트 디자인이 적용된 홈페이지 같은 블로그입니다

| 네이버는 과연 홈페이지형인가
네이버 블로그를 운영하시는 분들은 아주 잘 알고 있을 것입니다 이 블로그는 레이아웃이라 불리는 스킨이 정해져 있고 그것을 아무리 약간의 코딩을 통해서 바꾼다고 하더라도 위의 사진처럼 그 이상으로 변형이나 개발이 될 수 없는 환경입니다 왜 그럴까요
이유는 아주 간단합니다 기본형 블로그에 속하기 때문입니다 설치형블로그라는 용어가 있습니다 이것은 사용자가 원하는 형태나 분위기 위치 등을 자유롭게 코딩을 통해서 설치할 수 있다고 해서 설치형 블로그라고 합니다 하지만 네이버 블로그의 경우는 단순히 정해져 있는 툴을 기준으로 약간의 코딩초급수준을 통해서 변형되는 방식입니다

네이버 블로그를 사용하는 개인 또는 기업의 경우 방문자가 스마트폰으로 들어왔을때 보여지는 방식을 생각해 보세요 이것은 그림을 조각처럼 모아서 아래로 끝도 없이 내려가는 방식이나 그렇지 않으면 게실의 제목과 일부설명이 역시나 아래로 끝도없이 내려가는 방식입니다
방문자들은 자신이 원하는 콘텐츠를 열람하고 다른 카테고리의 글이나 콘텐츠를 열람하려고 해더 맨위 상단에 숨어있는 버튼을 찾아서 미로를 헤매들 찾아서 봐야하는 불편함이 있어서 네이버 블로그를 기본형이라고 부르고 있습니다

설치형 블로그

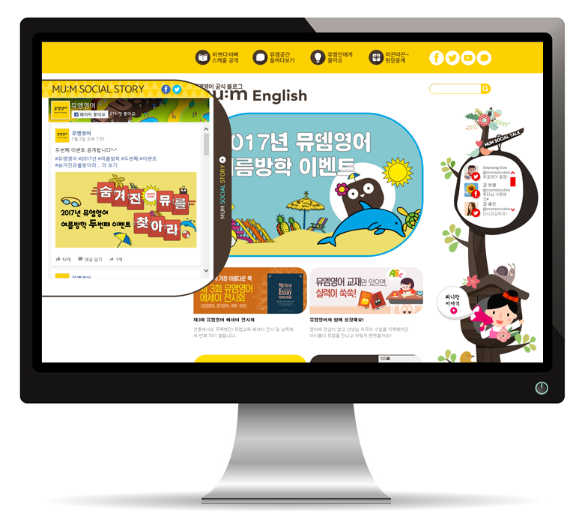
티스토리는 설치형 블로그라고 알려드렸습니다 위의 화면은 영어전문 블로그를 홈페이지형으로 제작한 블로그이 레이아웃입니다 이것이 정말 티스토리라고 믿는 사람은 거의 없습니다 사람들은 홈페이지라고 믿을 정도입니다 PC화면으로 보여지는 모습이죠

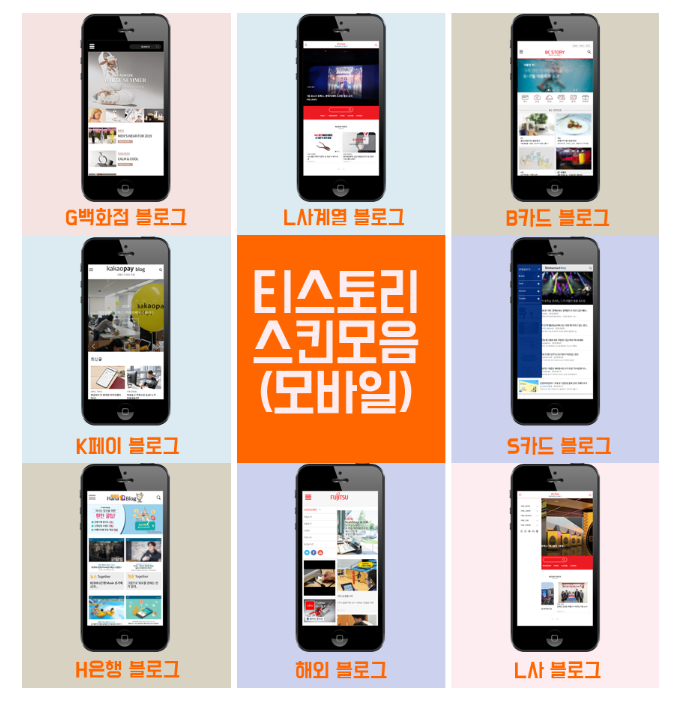
하지만 우리가 지금 살펴보고 있는 메인주제인 홈페이지형 이라는 것에 주목하여 위의 블로그를 스마트폰으로 보면 이렇게 보여지는 것입니다 이제 네이버 블로그와 설치형블로그가 어떻게 다른지를 확인해볼 수 있을 것입니다 위의 블로그 유형의 스펙을 알아볼께요
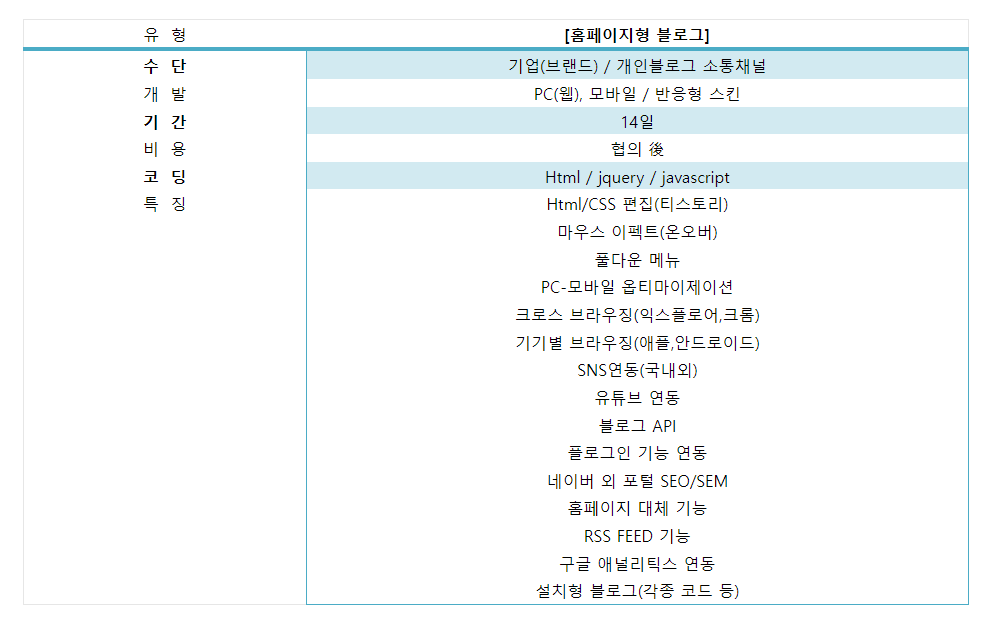
유 형 [홈페이지형 블로그]

수 단 기업(브랜드) / 개인블로그 소통채널
개 발 PC(웹), 모바일 / 반응형 스킨
기 간 14일
비 용 협의 後
코 딩 Html / jquery / javascript
특 징 Html/CSS 편집(티스토리)
마우스 이펙트(온오버)
풀다운 메뉴
PC-모바일 옵티마이제이션
크로스 브라우징(익스플로어,크롬)
기기별 브라우징(애플,안드로이드)
SNS연동(국내외)
유튜브 연동
블로그 API
플로그인 기능 연동
네이버 외 포털 SEO/SEM
홈페이지 대체 기능
RSS FEED 기능
구글 애널리틱스 연동
설치형 블로그(각종 코드 등)
표로 가볍게 요약해드렸습니다 처음보시는 분들은 조금 난해한 이야기들로 보여질지도 모릅니다 기본적으로 PC버전과 모바일버전으로 블로그제작이 진행된다는 말입니다 제자기간과 코딩 언어 등이 정리되어 있습니다 모든 제작은 반응형스킨 기반으로 제작되어 기기별애플안드로이드 등 크로스브라우징익스플로러 크롬 파이어폭스 등에 아무런 제한사항없이 정확한 콘텐츠와 내용을 자유롭게 확인해볼 수 있습니다

위의 블로그는 홈페이지형으로 제작되었지만 모바일 블로그는 적용하지 않았던 블로그입니다 다만 캐릭터 베이스로 웹툰캐릭터를 개발하였고 스트리밍 채널과 우측에 퀵메뉴필로잉메뉴라고 해서 마우스가 움직일때마다 따라다니는 기능도 구현해놓은 블로그입니다 이것을 네이버 블로그와 가볍게 비교해보시면 어떤 느낌인지를 바로 확인할 수 있을 것입니다
전체적인 분위기와 느낌은 홈페이지처럼 보여집니다 이제 여러분들은 기업블로그 브랜드블로그 개인블로그를 만들고 싶을 때 접점을 확인할 수 있었습니다 이것은 지금 검색에서 보여지는 초급수준의 블로그 사례들과는 확실한 구분이 될 것입니다

블로그제작 후 운영관리 매뉴얼을 제작하여 알려드리고 있습니다 기존 홈페이지를 기준으로 생각해보시면 이미지 하나 또는 글자 몇자를 고치려고 해도 제작업체에 연락을 하고 시간도 오래걸리고 페이지 전체를 수정하려면 그만큼 비용부담도 가중되는 것이 사실이죠 운영관리 매뉴얼을 기준으로 수정사항은 관리 운영자가 길어야 1분이내 모든 수정이 가능할 것입니다





쉽게 쓴다고 썻는데 도움이 되셨는지 모르겠네요 ^^